一、什么是图片选项按钮
图片选项按钮是由两张图片组成的具有选择功能的按钮,一般应用于图片选项中,也可用在UI界面的选择按钮等。
二、原理及所需功能
通过工具中的设置功能将两张图片做成按钮的操作。
三、步骤
第一步,将所用到的按钮图片置于工程文件夹的【Button文件夹】中。
![]()

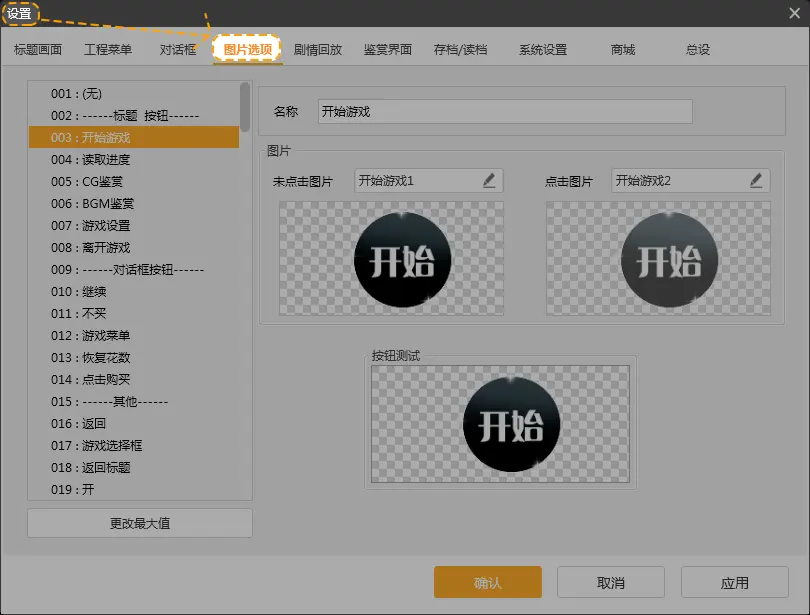
第二步,点击工具栏中的“【设置】项,切换到【图片选项】页面。


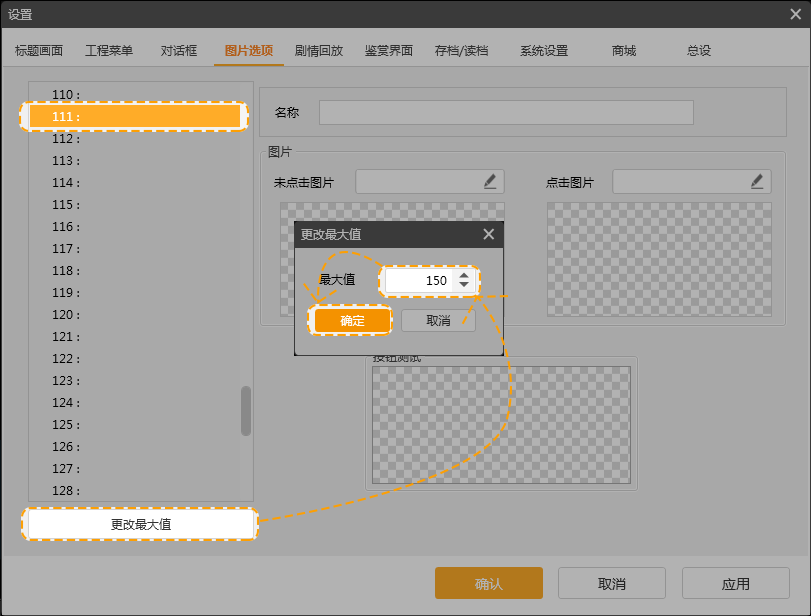
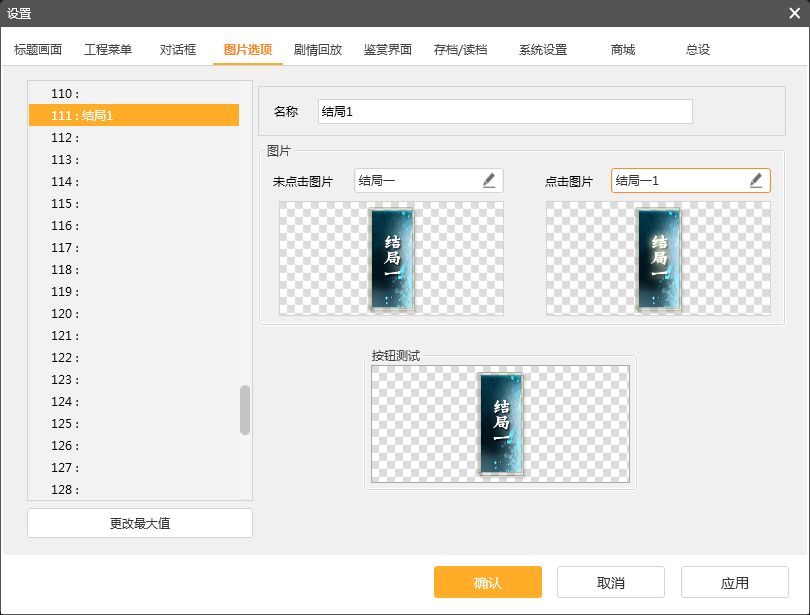
第三步,在图片选项页面左侧选择空白的编号。如果位置不够可以【更改最大值】来增加编号。
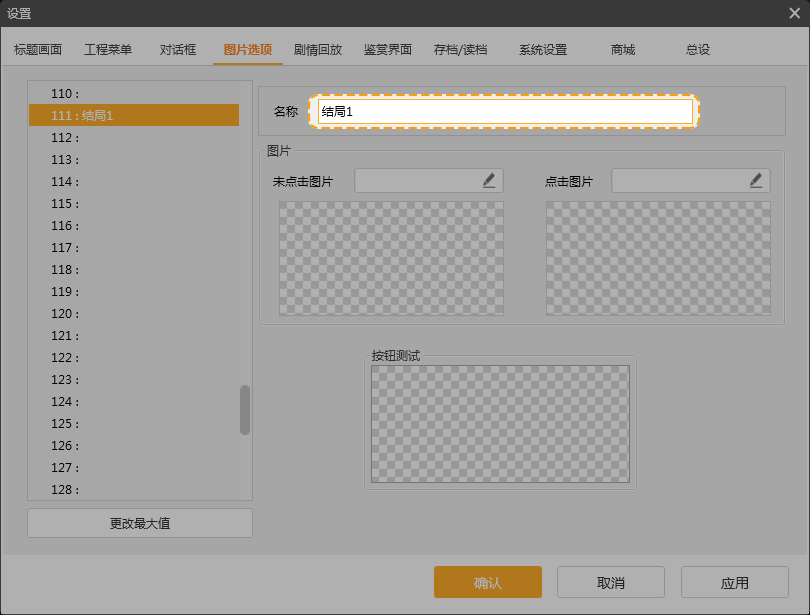
这里我们选择“111”号位置。

第四步,在【名称】处给图片按钮命名,这里命名为“结局1”。按钮命名建议使用能让自己记得住并且有辨识度的名称,方便在制作的时候进行选择。

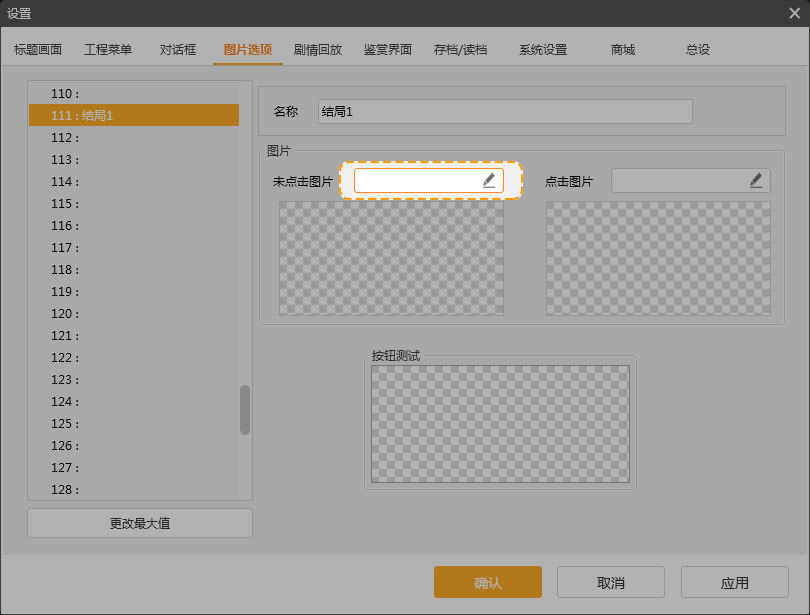
第五步,点击【未点击图片】后的小铅笔。

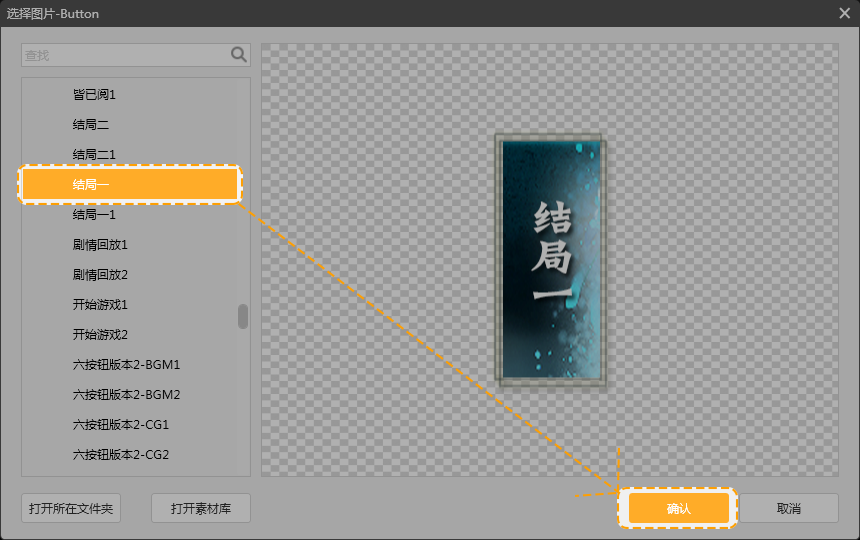
第六步,在跳出的【选择图片-Button】页面中,选择对应的图片,点击【确认】。

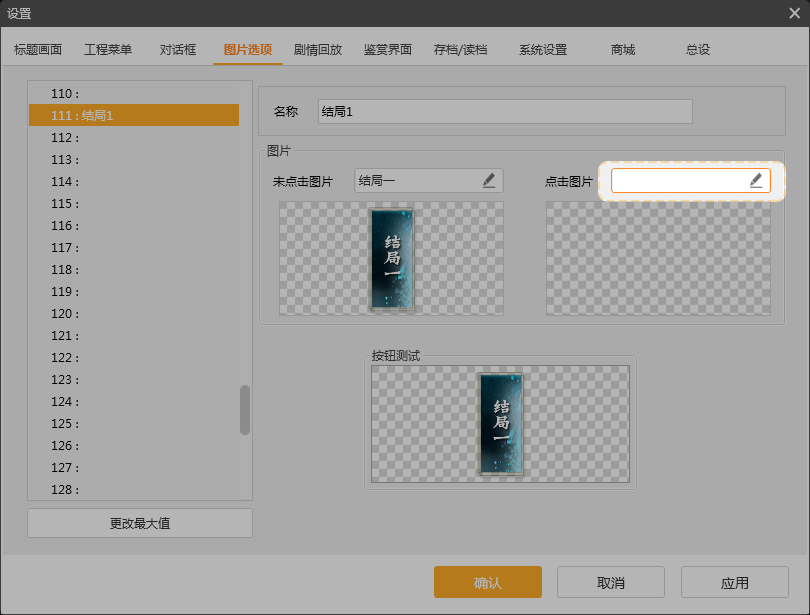
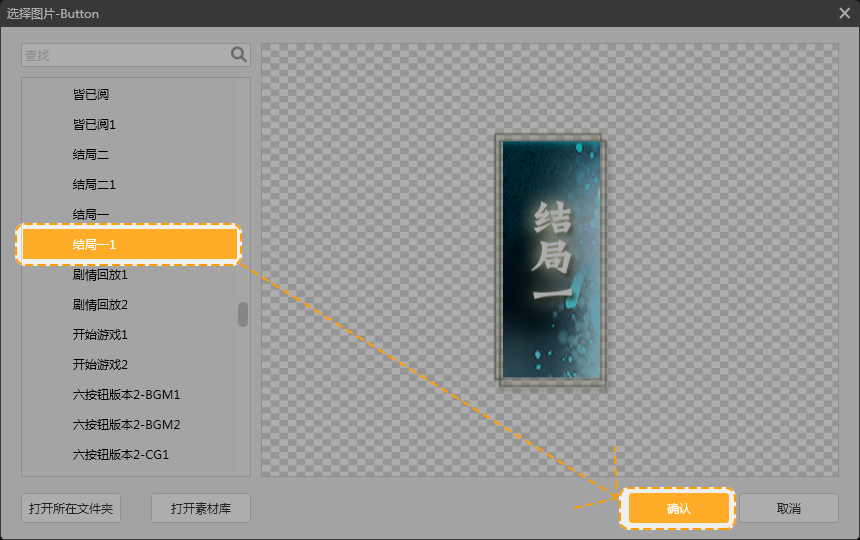
第七步,用同样的方法添加【点击图片】项。


第八步,两张图片添加完毕后可以在【按钮测试】区域测试点击效果。

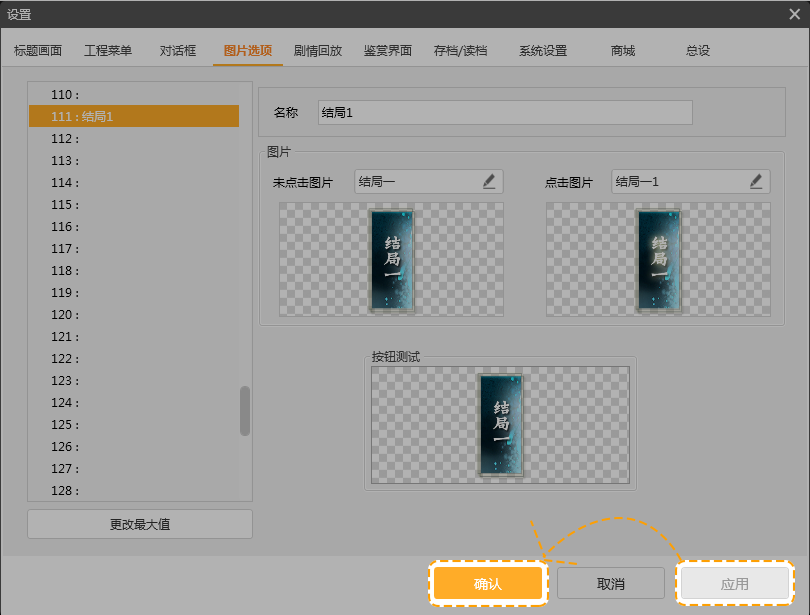
第九步,确认效果后,点击 【应用】,点击【确认】。

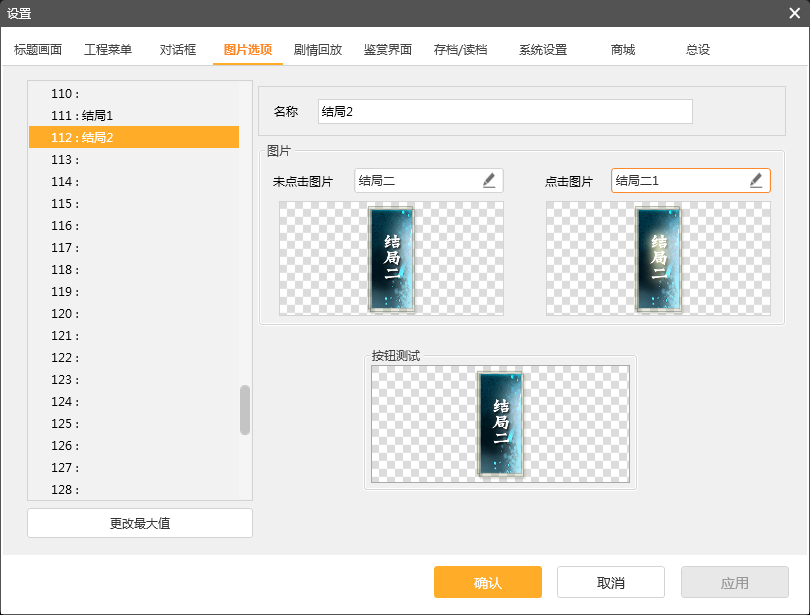
这样一个图片按钮即设置完毕,接着我们用同样的方法再添加另外的按钮。

我们来看一下图片按钮在工程中的应用。

四、注意事项
1、建议图片选项按钮的【未点击图片】与【点击图片】除了光效或素材变化不可有别的变化,即不能把文字说明放在【点击图片】中,其他变化不影响对按钮功能的理解即可。
2、建议按钮可点击区域的宽不得小于45像素,高度不得小于30像素,方便移动端用户操作。
3、建议按钮为了便于点选,请在透明部分填充上不透明度为1%,填充为50%的底色。

