一、什么是漫画分镜
分镜又叫故事板,是以图表的方式来说明影像的构成的一种方法,最开始是作为电影、动画等影片的拍摄指导方法,后来在当代的漫画里,分镜的用法又被再一次拓展了,开始有了自己独特的表达方式和表达效果。
简单来讲,漫画分镜就是漫画中分的小格子所表达的内容。所以一个漫画是由一个个小格子里的图画拼凑出来的 就像电影是由一个个片段剪辑所组成的一样。
因此,就和漫画可以学习电影的分镜一样,我们的作品里也可以学习漫画的分镜。通过分镜的方法完成一些画面效果很强的表达。
二、分镜的画框布局

框架也就是常说的画面平衡感,当你看到作品中出现的漫画分镜后第一感觉,往往会影响玩家是否想要‘玩下去’或者‘不玩了’。
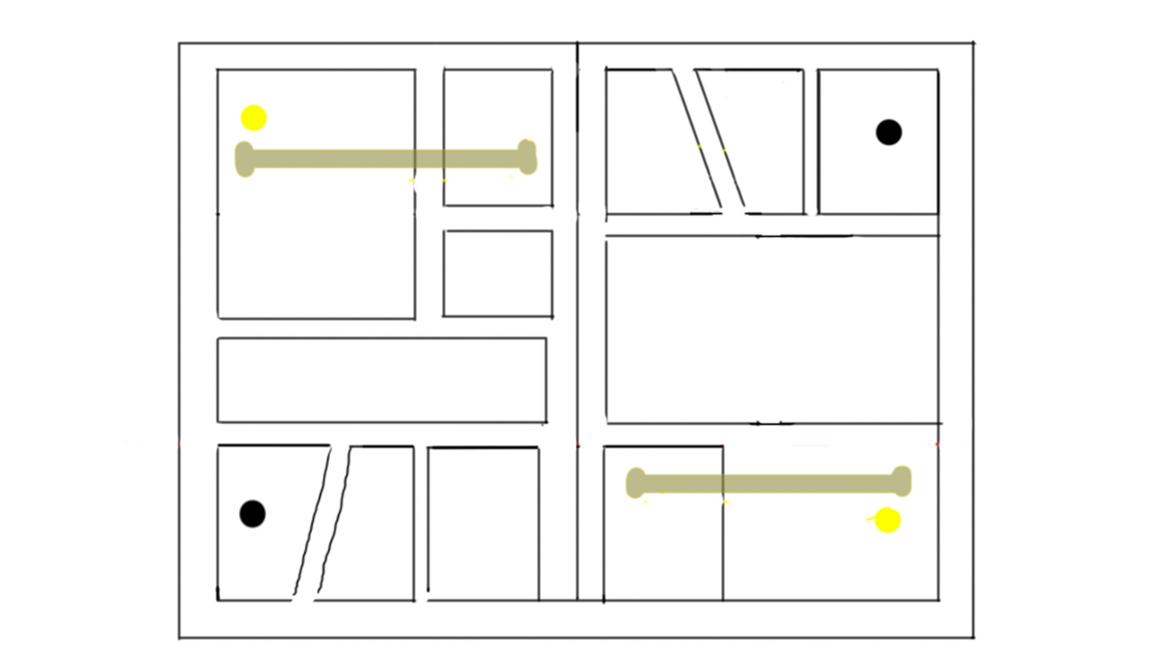
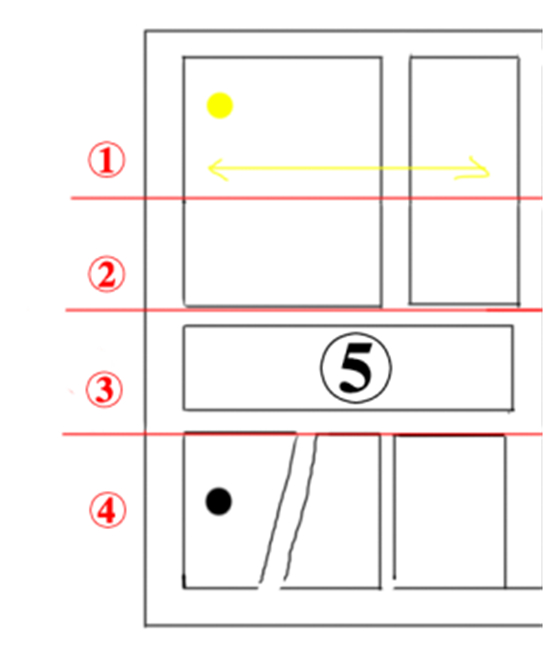
首先,“黄点”的部分根据对称的关系营造出了一种空间感,而“黑点”的分布根据格子的数量与大小同样营造出了一种空间感,达到了对角平衡。
整幅构图对角平衡像是中心对称,但左右平衡却不是轴对称。造成太极一样的阴阳调和对称。

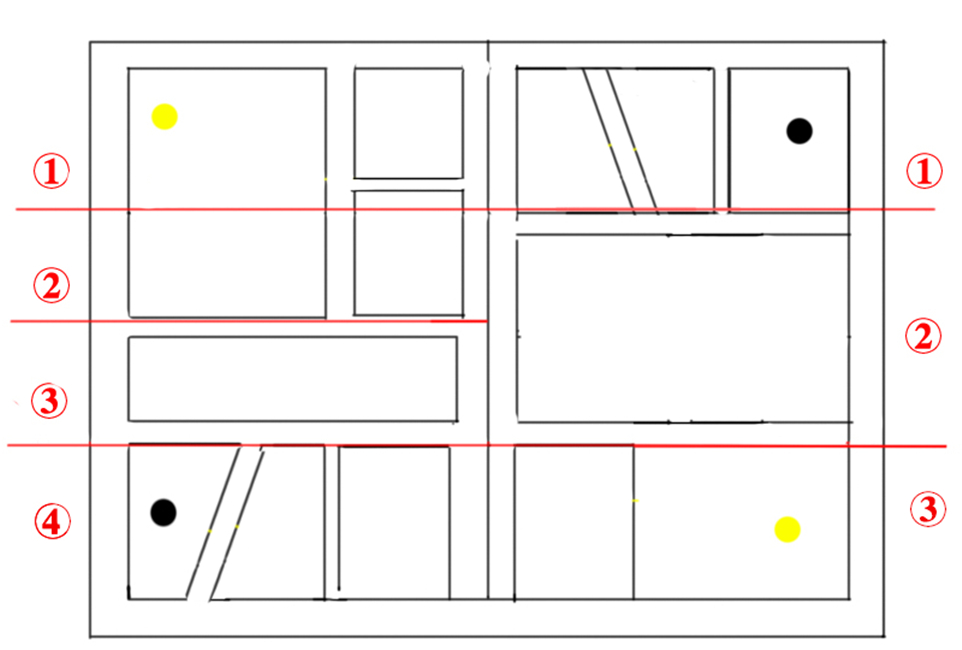
漫画分镜的重要构成,除了在于对称之外,更重要的就是在于框架的分割,通常分为两种——“四等分”和“三等分”。
四等分

四等分是漫画分镜中非常常用的表现手法。
简单地说,就是将画面从上到下,分为四个等分。在四格的基础上,将格子二次结合或者切割。或者直切嵌入剧情。
三等分

如果说四等分是常见的漫画分镜表达手法,那也有人愿意在四等分的基础上将格子分为三等分。三等分不仅能给人一种“变化”的感觉,而且也可以提供给读者一种“平衡”的感觉。
但相对于一些台词较多的作品,更提倡使用三等分做分镜模板,不然就会出现满屏台词的情况 。
三、分镜画框内的切割方式以及表达效果
画格基本上就是画框内四等分堆出来的方块。为了让画面达到一定效果。会将画格做成横向分割的横格。纵向分割的纵格,或者说是斜格。这三种方法,是分镜漫画里最基础的分割方式,也是最常用的方式。
横格

图中“⑤”即为“横格”。
“横格”给人的感觉是:安定,宽广,瞬间,寂静。
横格在制作作品中同样可用于细节凸显,比如说人物的眼神,或者是某一个瞬间。

比如在《回魂夜》中,主角在头脑中一瞬间所产生的想法,我们就可以用横格来表达。给玩家更为直接的信息传达,而不是枯燥文字。同样的,在《名侦探柯南》中,我们可以看到大量这样的画面。

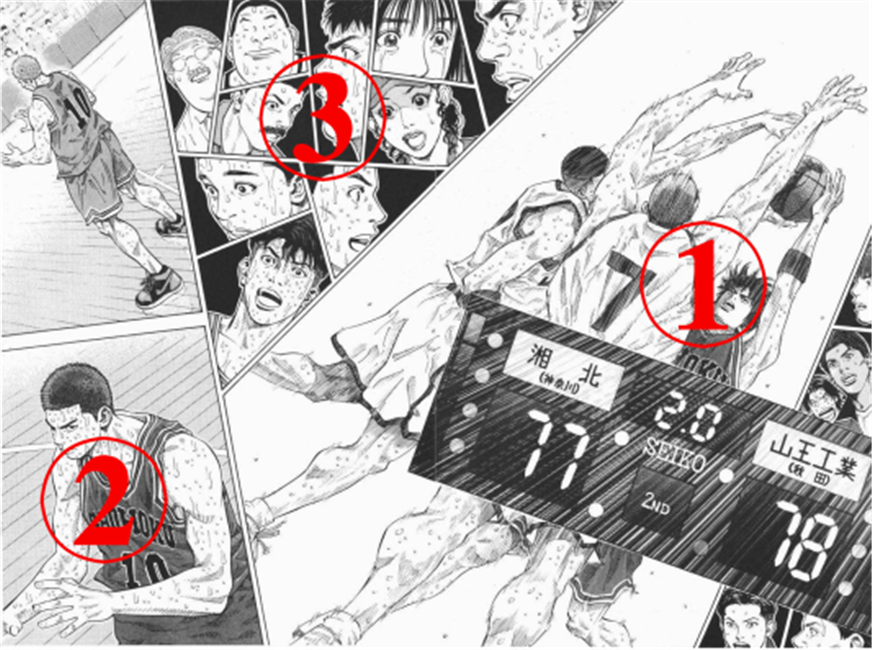
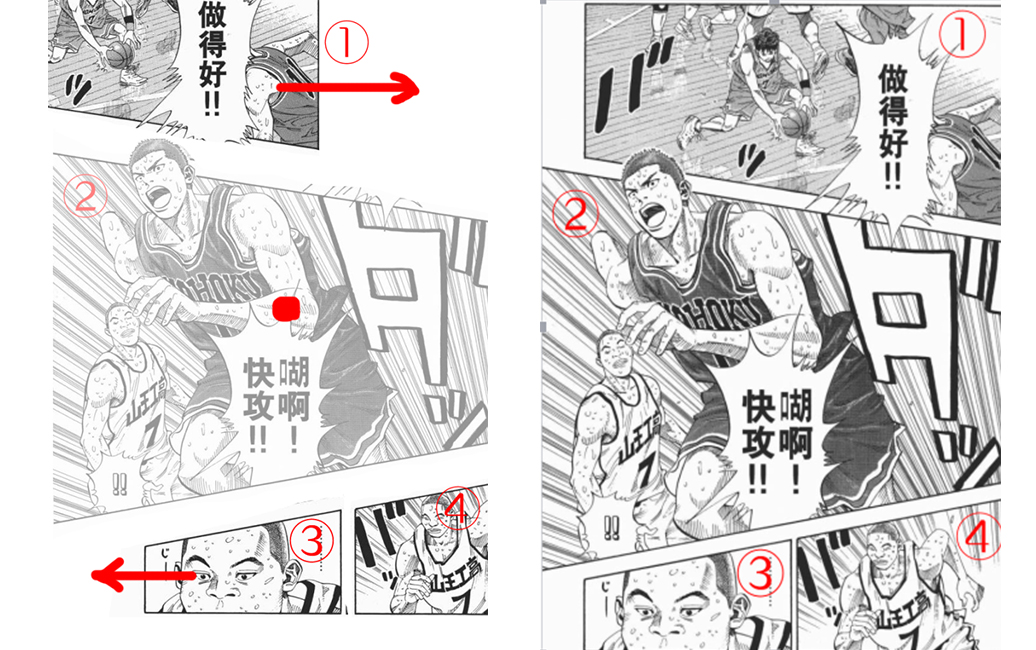
在《灌篮高手》中,图中①表达的就是人物细节的神情描写,他与第一个例子不同,第一个例子是指一个瞬间,而①更凸显的是人物的细节。
突出细节时会给玩家更多想象的空间,让玩家主动去揣摩分镜画面所表达的意义,比给玩家制造故事更能

图中①就是一个静止的横格,一个静止的横格可以当成整个作品的引子,
整个画面就是一瞬间发生的事情,从多个视角对这一瞬间进行刻画(下方画格皆为对其他人物的特写)。
可以用在作品中故事的转折点以及其他人物带来的反应。

与前两个不同,①和②都是场景的表达方法,给人都有宽广的感觉,但②相对于①更加寂静。由此看来,横格是最好表现环境的方法。
纵格

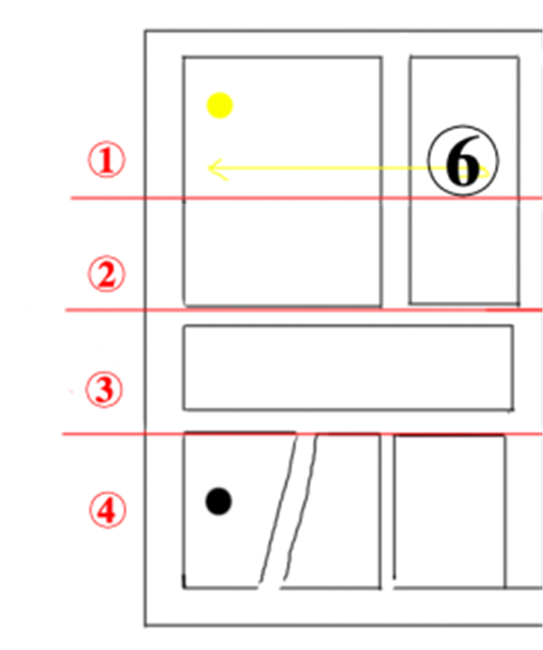
图中“⑥”即为“纵格”。
“纵格”给人的感觉:高低感,闭塞感,不安定,带一些紧张感,停止。

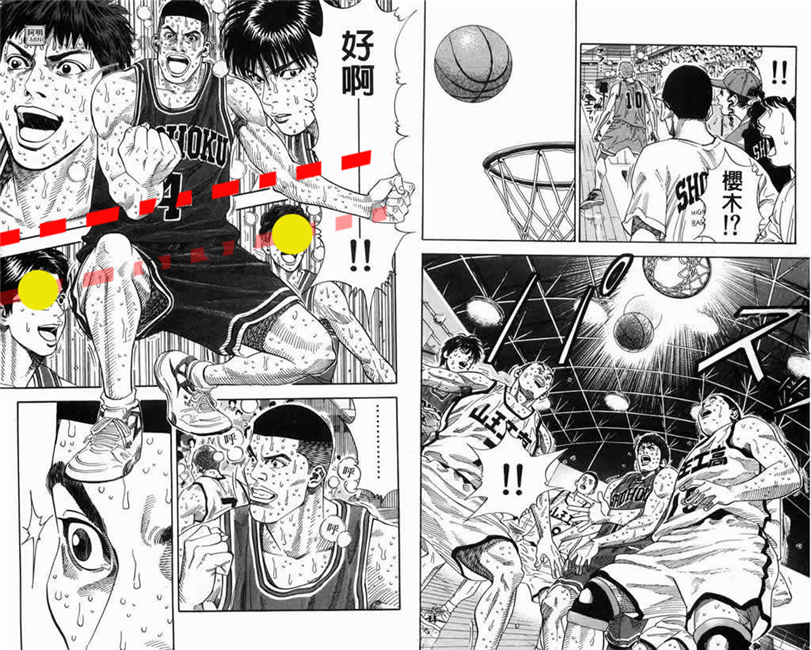
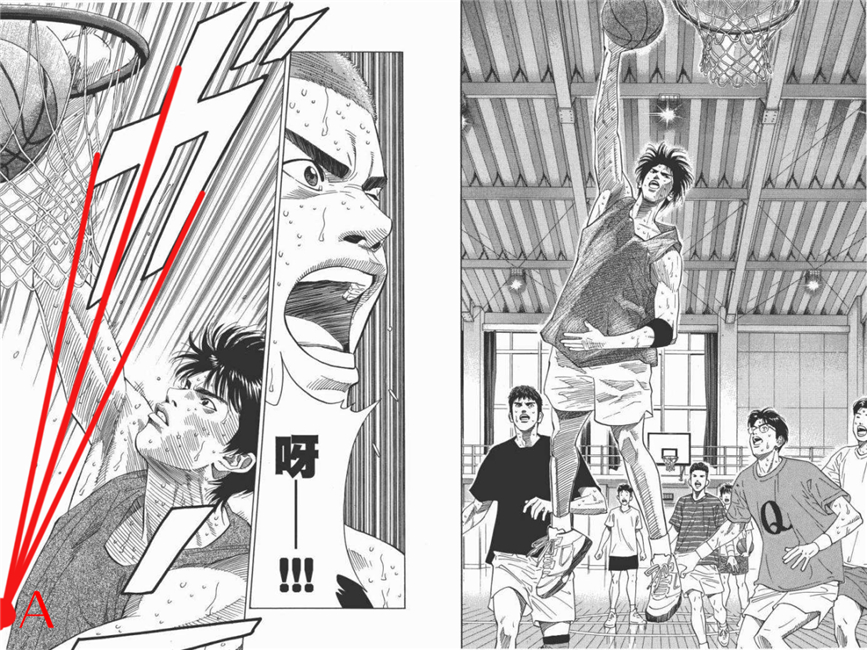
在《灌篮高手》中,右侧樱木花道的表现方式就使用了带有“紧张”与“不安”的“纵格”。将读者的视线吸引,加强樱木的突出感,弱化其他画框里的格子。从而加强了玩家感官上的远近区分。视觉上已经分清了故事的主次。

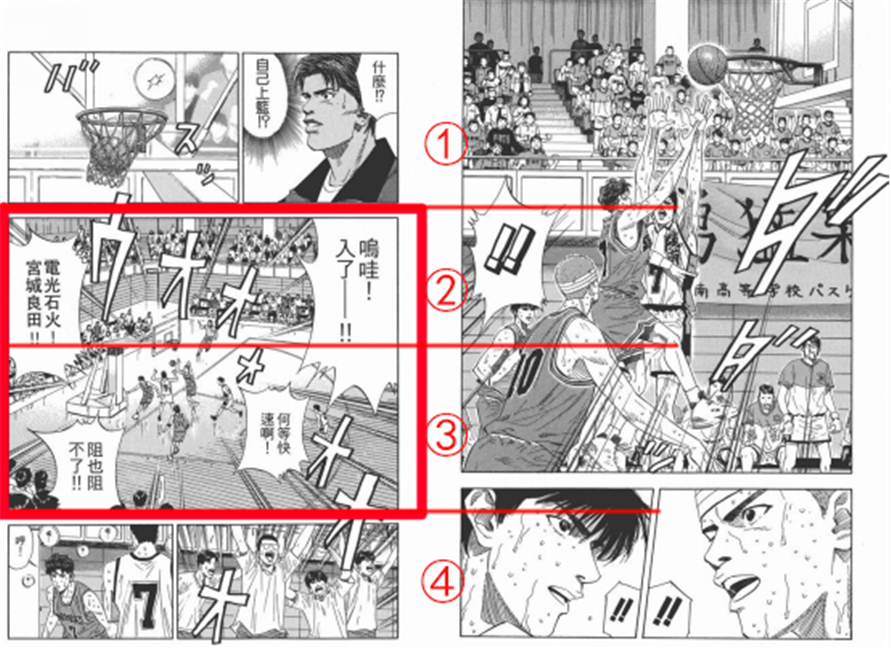
漫画的观看一般是从右侧至左,①和②有着纵格独有的“高低感”和“静止”感。
从①到②只是一个画格,却给玩家传达了诸多的消息,比如突然有人拦球,球飞向篮筐,以及是否投进带来的悬念。
也就是说作者在做作品的时候,可以通过分镜给玩家带来更多的线索,以及传达的事物。不止局限于谁说了什么话,或者谁做了什么。
斜格

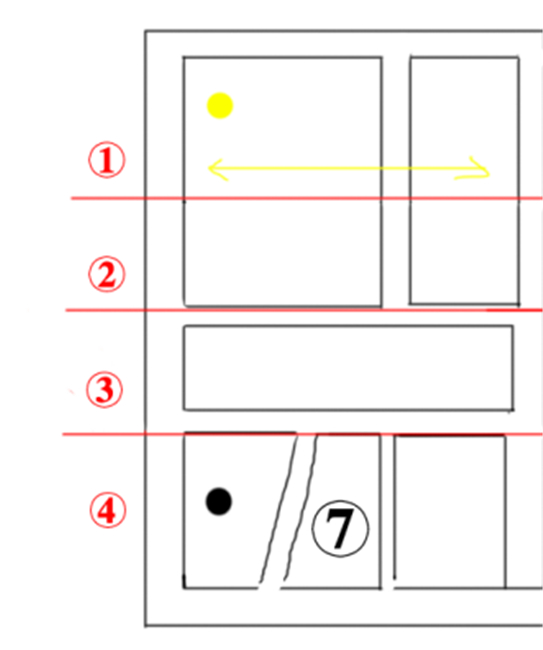
图“⑦”即为斜格。
斜格给人的感觉:激动,紧迫感,冲击力,修饰感。
因此斜格一般用于突发事件的表现。

图中①就是一个非常常见的切割表达方式,给人一种激动与冲击力的感觉。
从人物的细节来表达一瞬间的紧张气氛,这种格子不需要给人物全脸的特写,尽量表现局部,配合气泡,会给玩家更强的视觉冲击力。

从整个布局来看,给玩家的第一视觉感就是①和②,说明这里①②才是故事的主线,占得画面要在整个画框的百分之60,才不会让玩家分不清主线与辅线。
相对于①②的切割与画面的表达方式,③的紧张气氛就会大大削弱,所以,表达一个特殊的情绪,不能只用单纯的“斜格”。

这是一瞬间所发生的事情,整个布局是由一个个小斜格拼接而成,虽然都是斜格却仍有主次之分。很明显主线是①,而②与③虽然也在描写里,却仍是辅助。每个画格都表现出紧张的气氛,放在一起却不违和,可见一个好的布局里可以完成多个斜格的拼接。
四、分镜的制作,移动以及表现形式
分镜的制作方法

1.首先用ps新建一个‘画布’,这里默认设置为竖版的“540*960”。

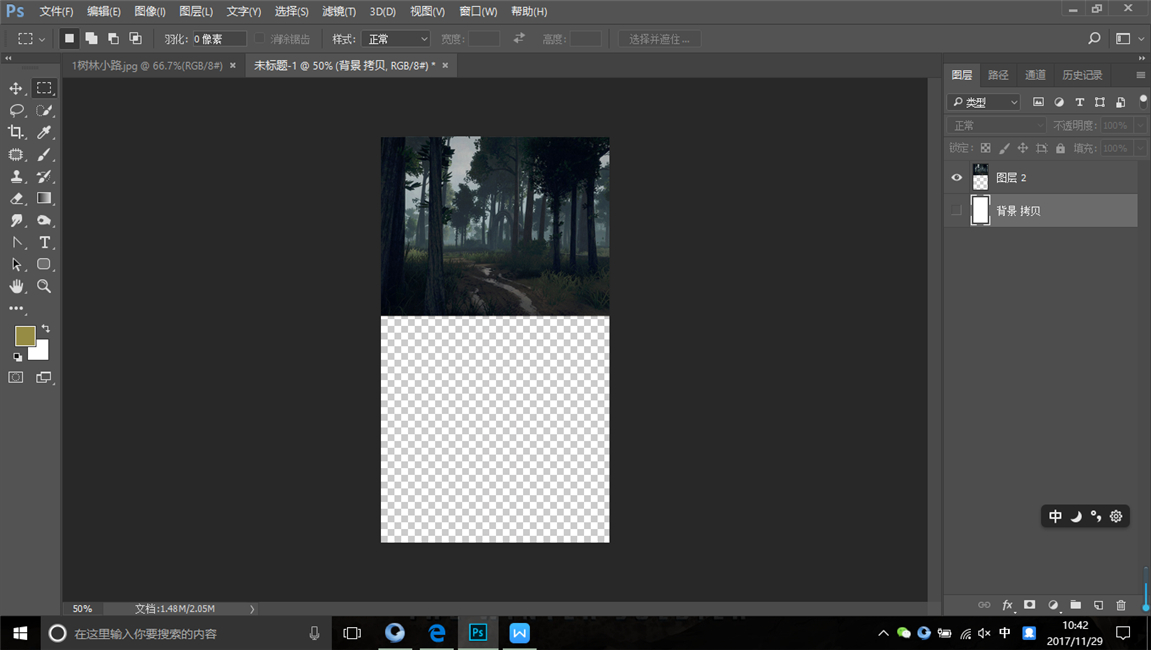
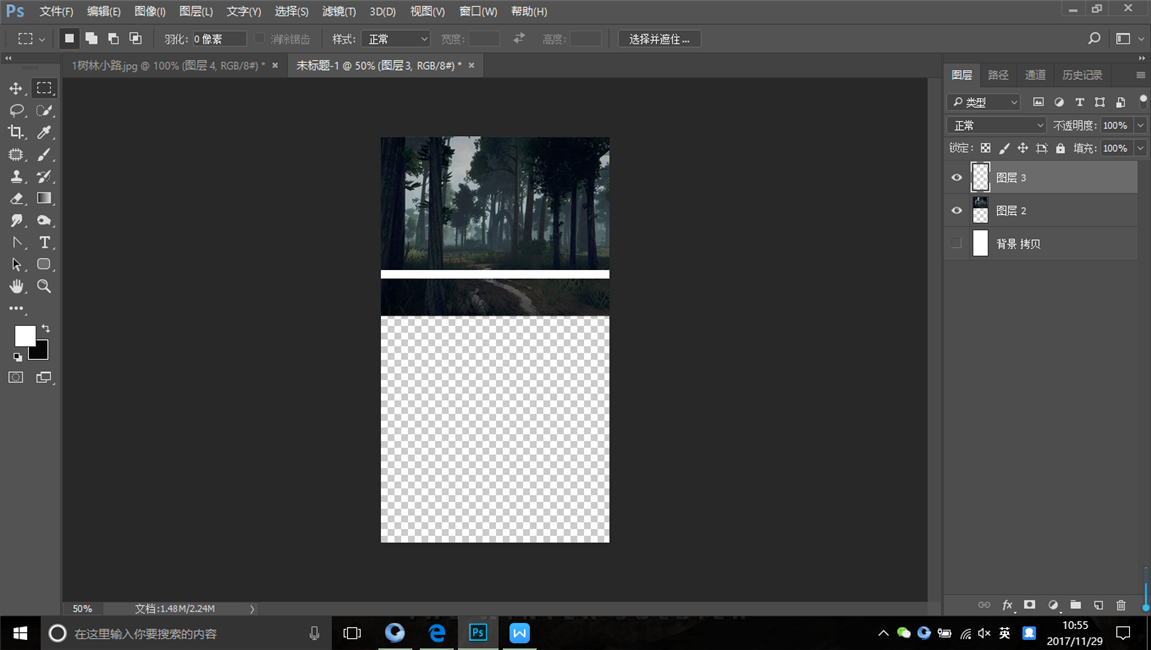
2.将希望做成‘分镜’的图片拖入“画布”中。

3.新建图层快捷键‘Ctrl’+‘J’,这里新建图层的名字为“图层3”。

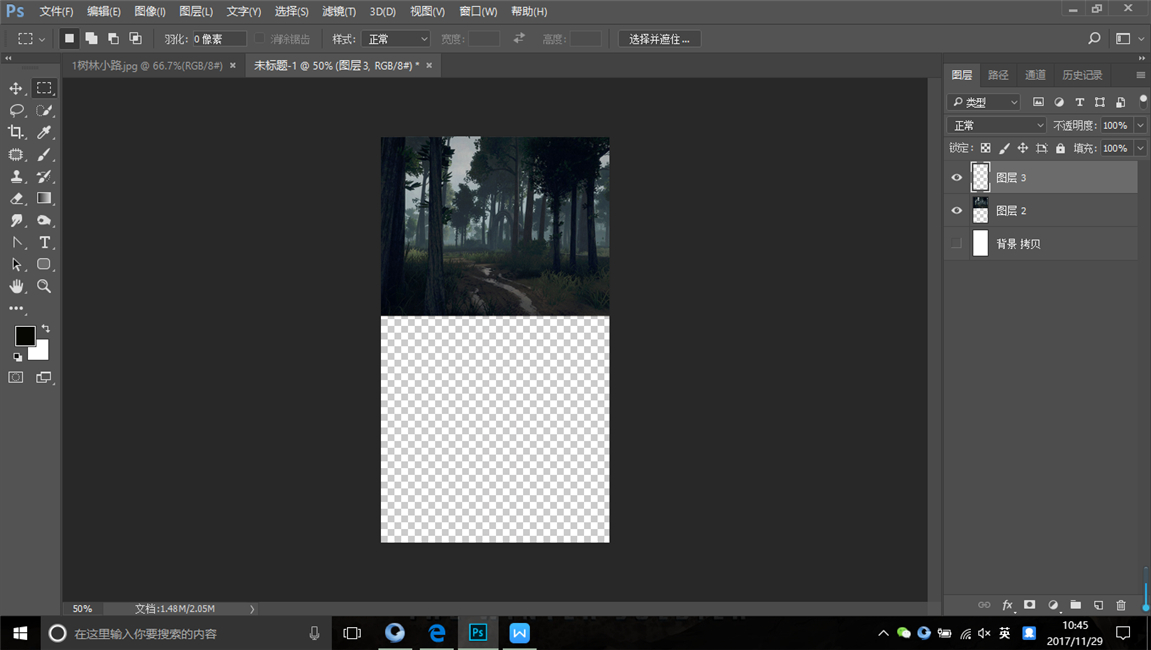
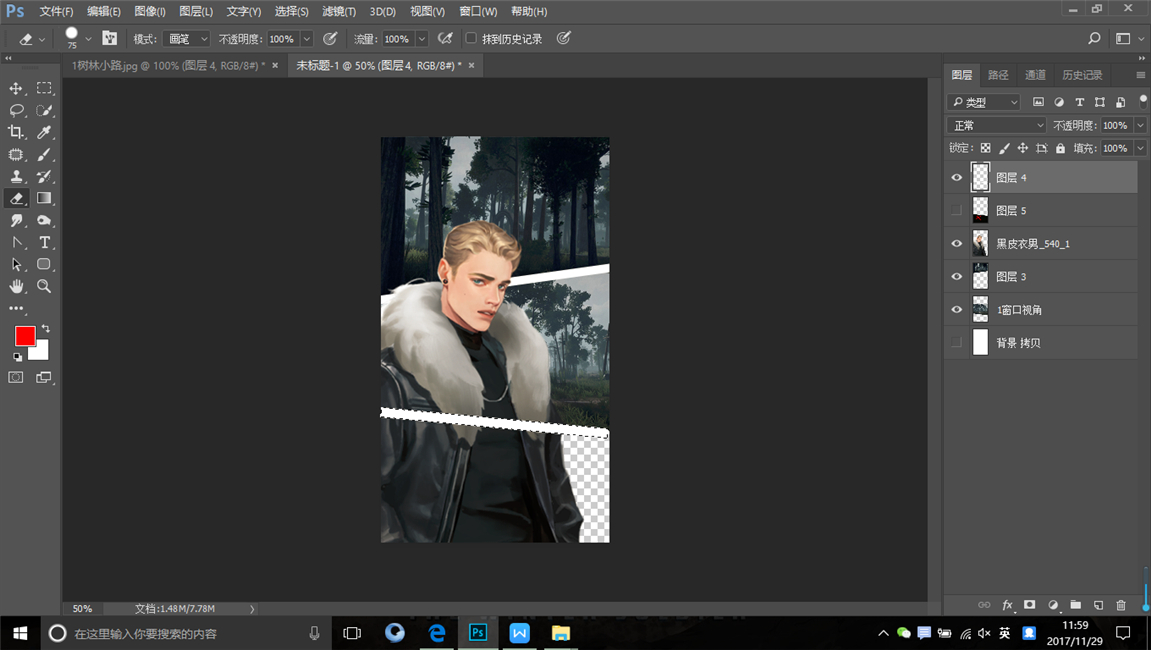
4.在“图层3”中,绘画一个类似于漫画白边的画框。

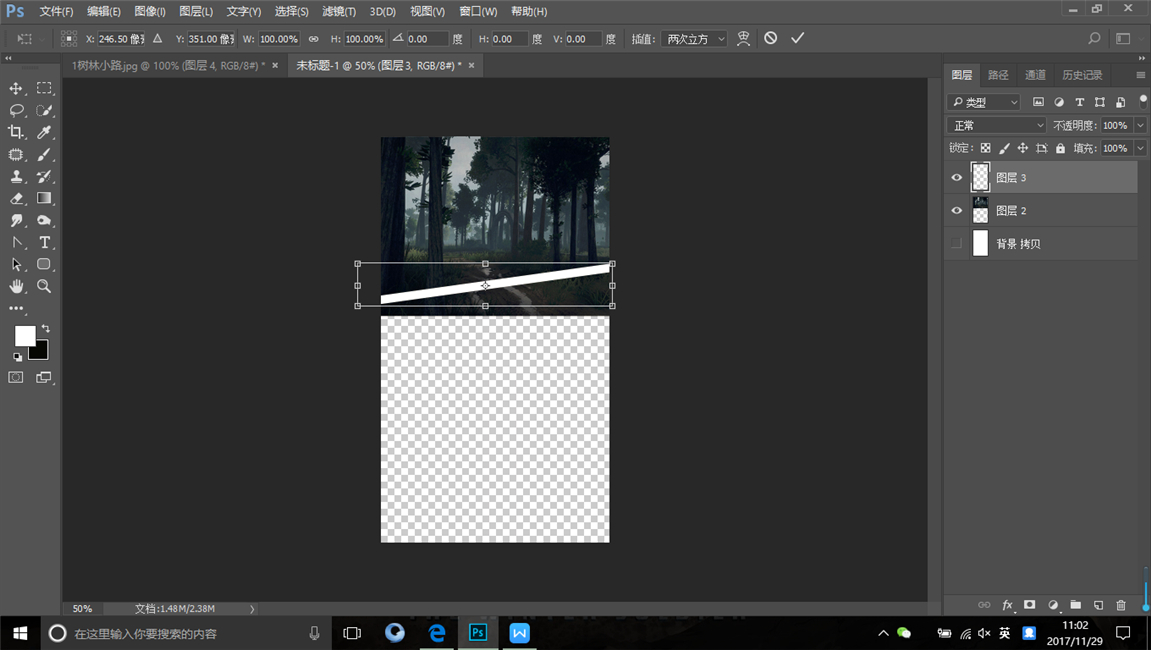
5.按住键盘上Alt+Delete,将图形内部填充成白色。

6.按住Ctrl+T,将所选图层进行旋转,调整到自己期望的角度。这里我做的一个斜切,但因为不想整体特别突兀,就做了一个比较柔和的斜切,角度不大。

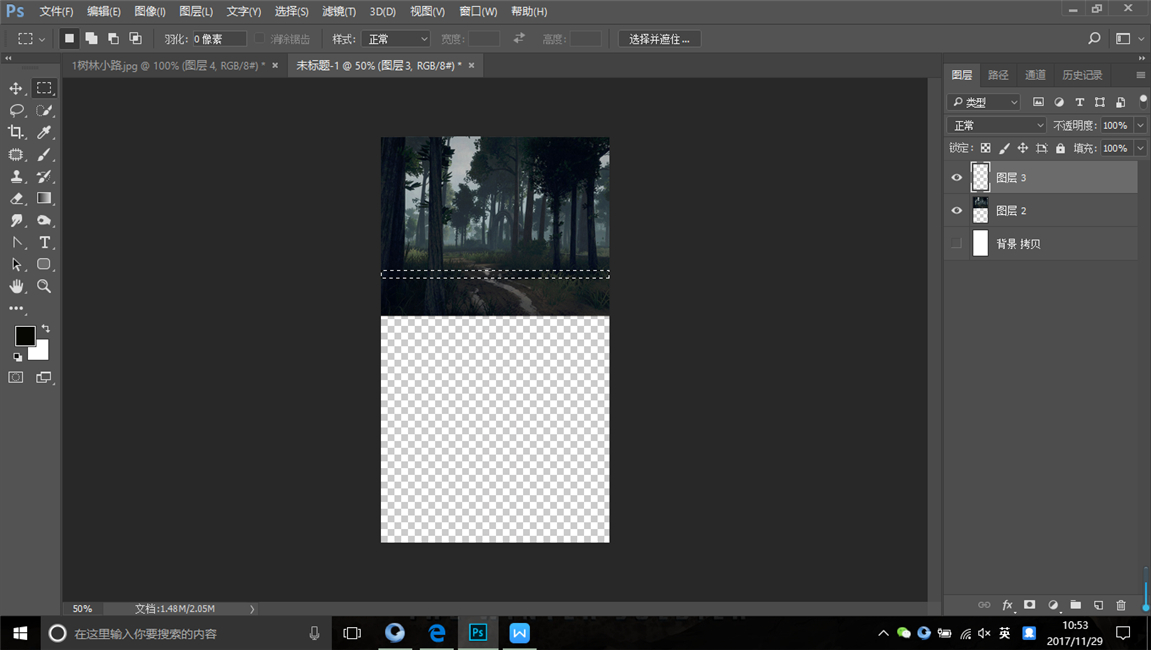
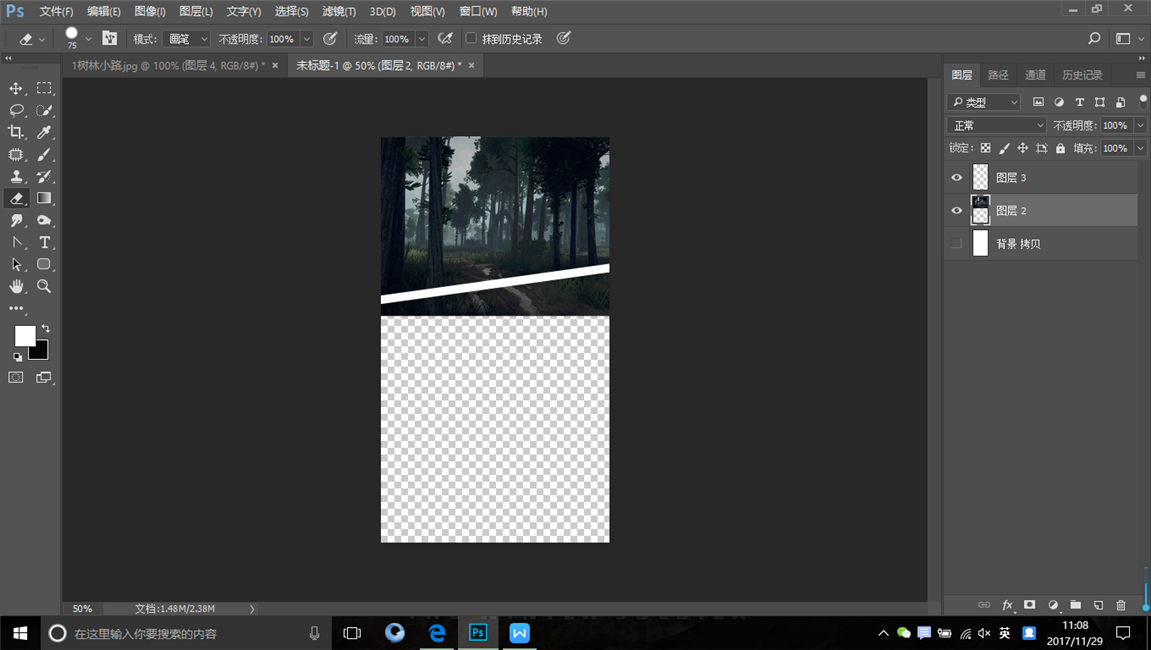
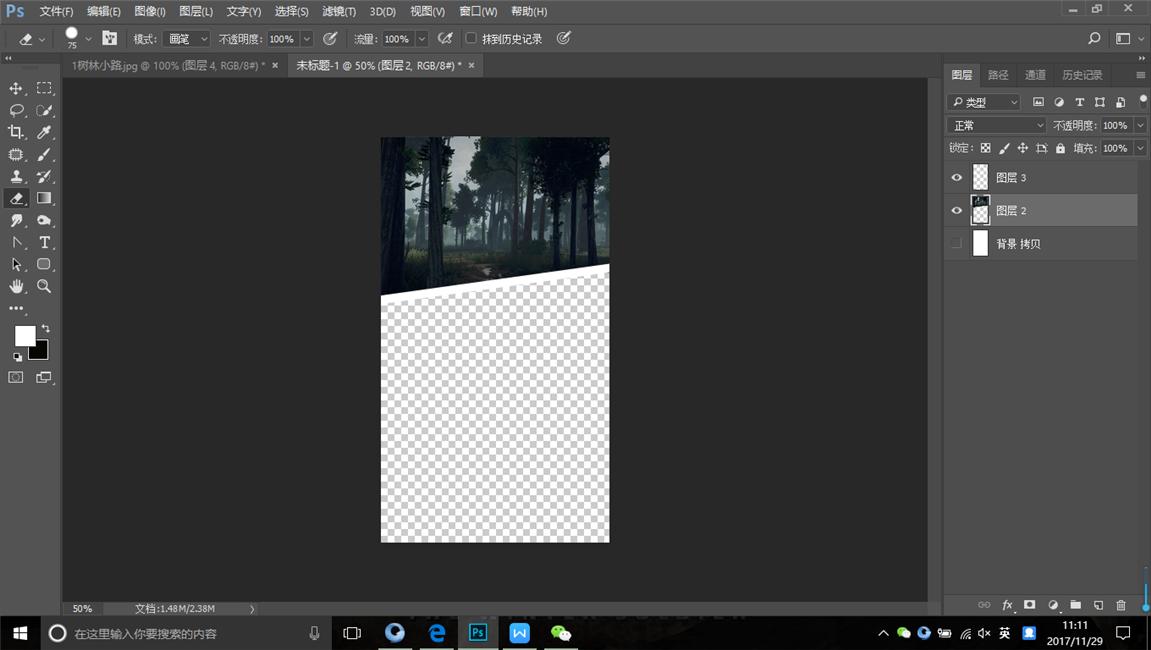
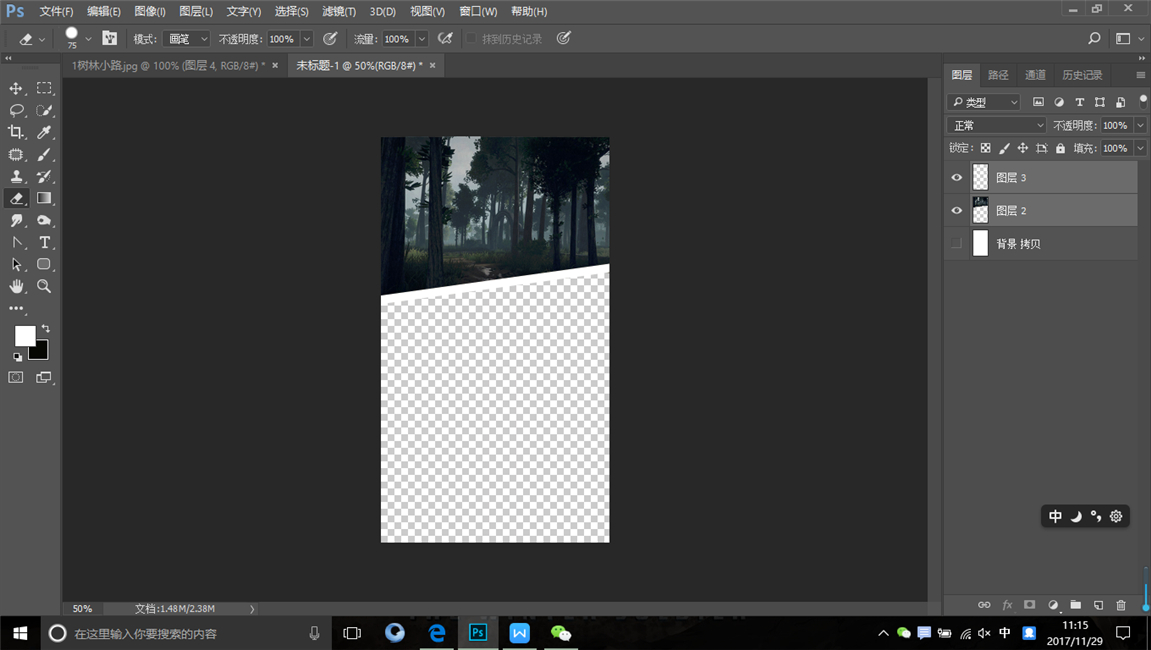
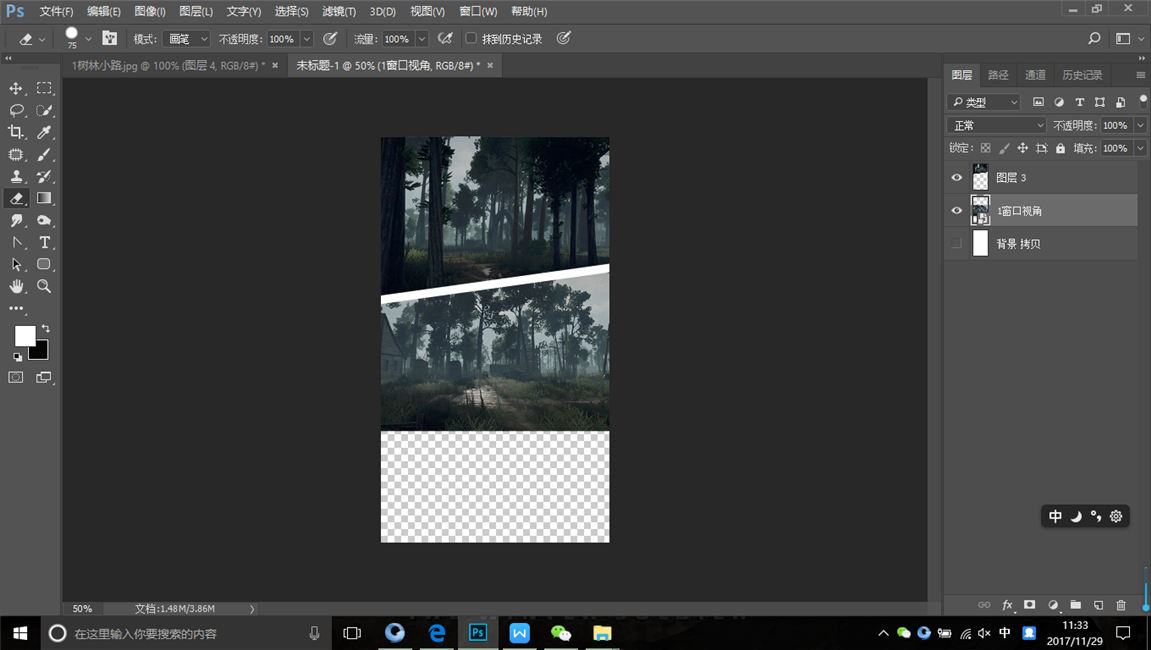
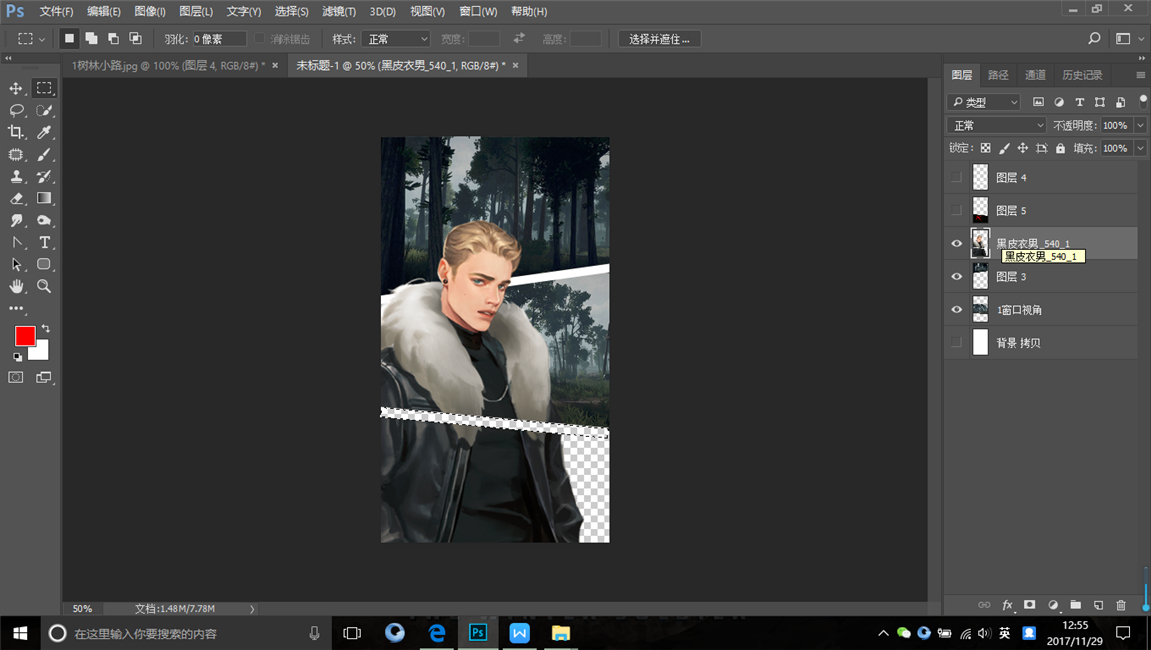
7.之后选择背景图所在的“图层2”点击工具栏的“ 橡皮”进行修改(擦掉多余部分)。

8.擦掉多余部分,留下的就是这个样子。

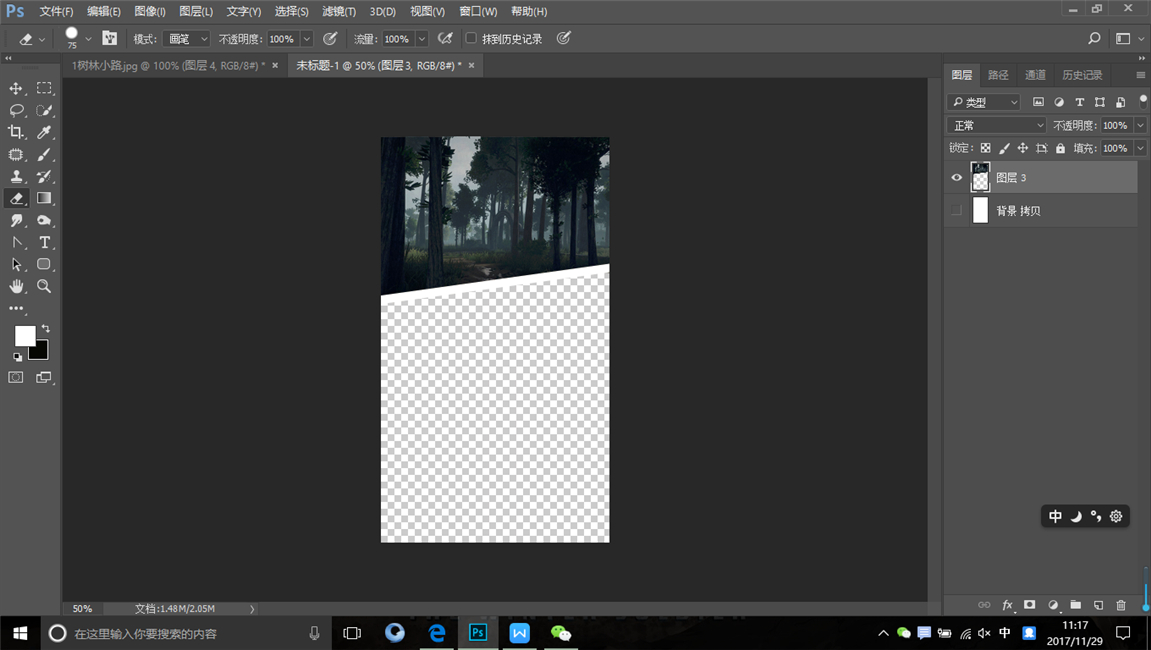
9.现在要做的就是将“图层2”和“图层3”合并,如何合并呢?首先按住“Ctrl”点击“图层2”,之后不要松开“Ctrl”继续点击“图层3”。之后就会出现上图所示。

10.然后再次按住“Ctrl”+“e”将两个图层合并成一个图层。一个最基础的“斜切”就做好了。

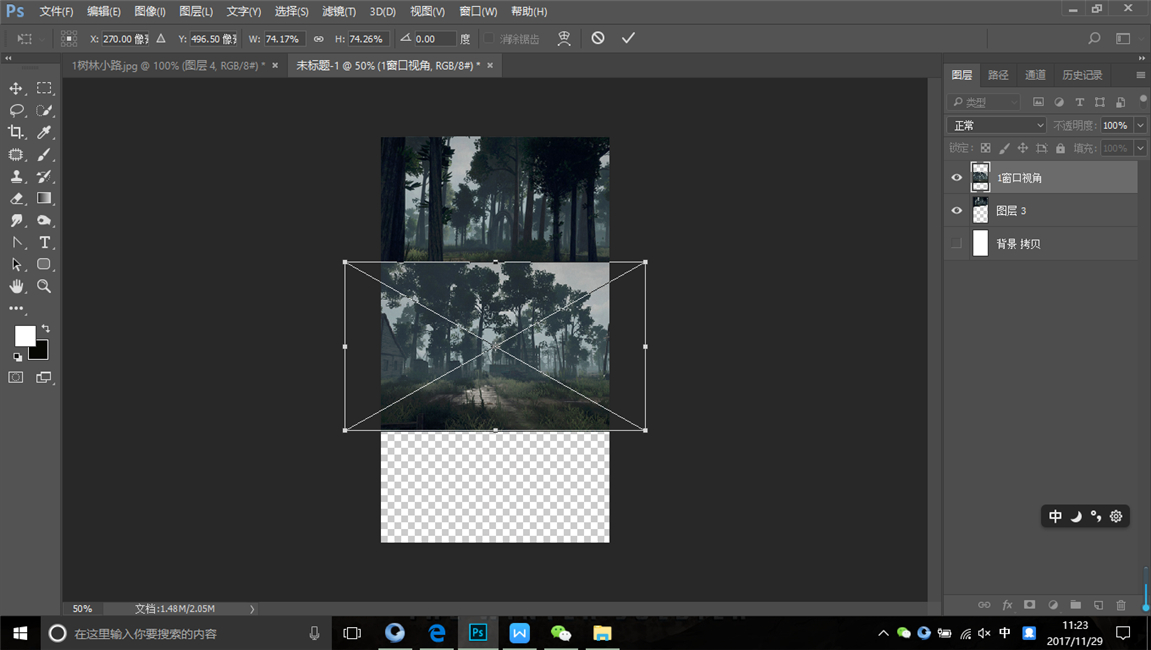
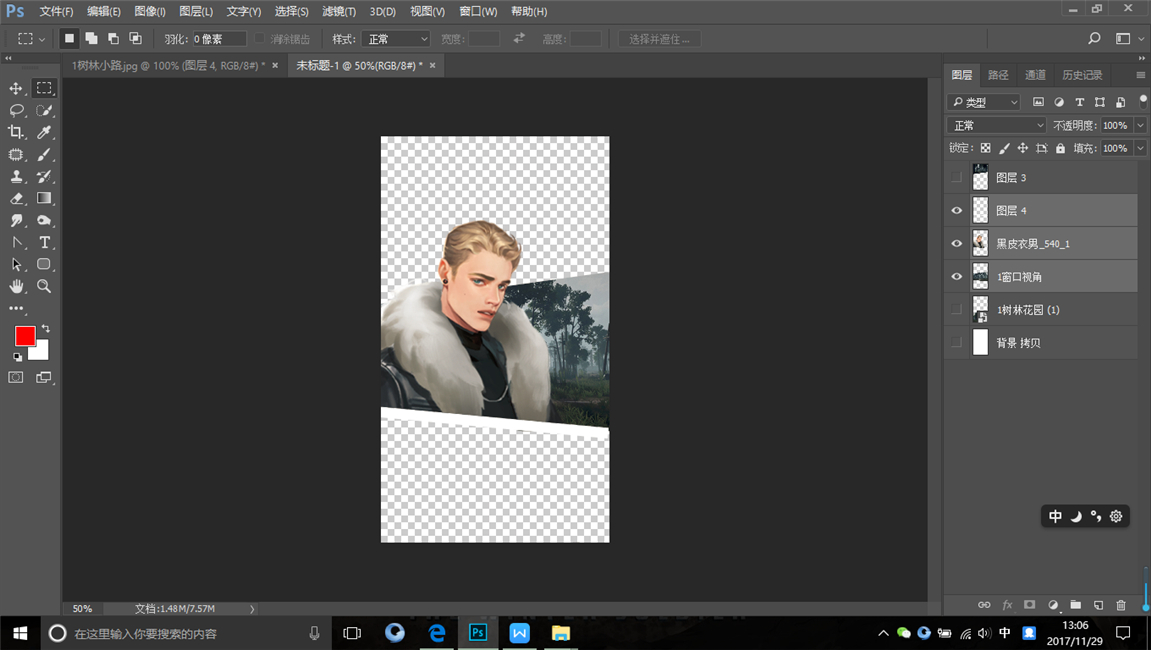
11.继续做下一个分镜,再拖入一张背景图,调整大小后按“enter”。

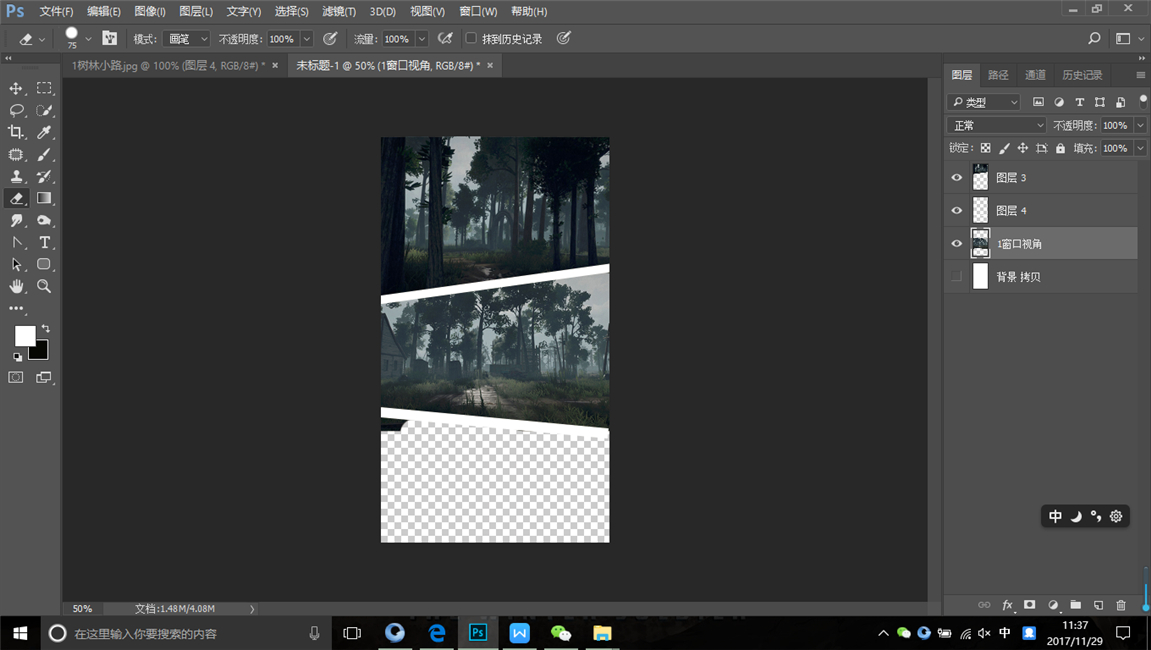
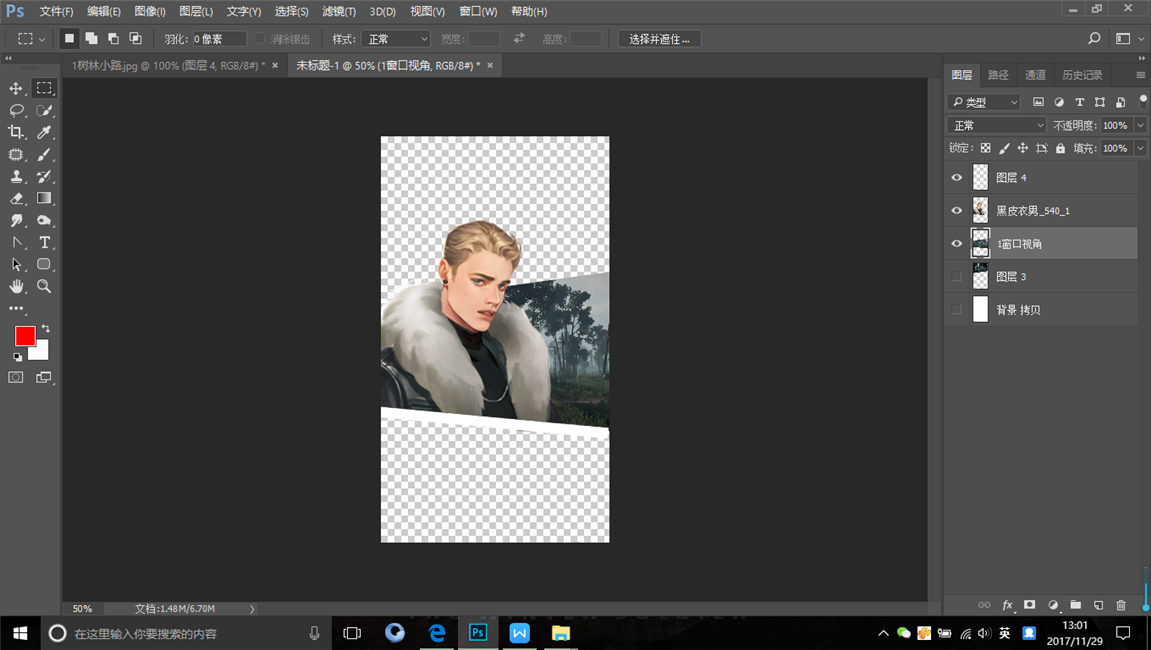
12.刚拖拽的新图片将刚才做好的分镜挡住了怎么办?用鼠标点击新背景图层,我这里是图层“1窗口视角”,用鼠标点击不松开,然后拖至“图层3”后,就可以了。

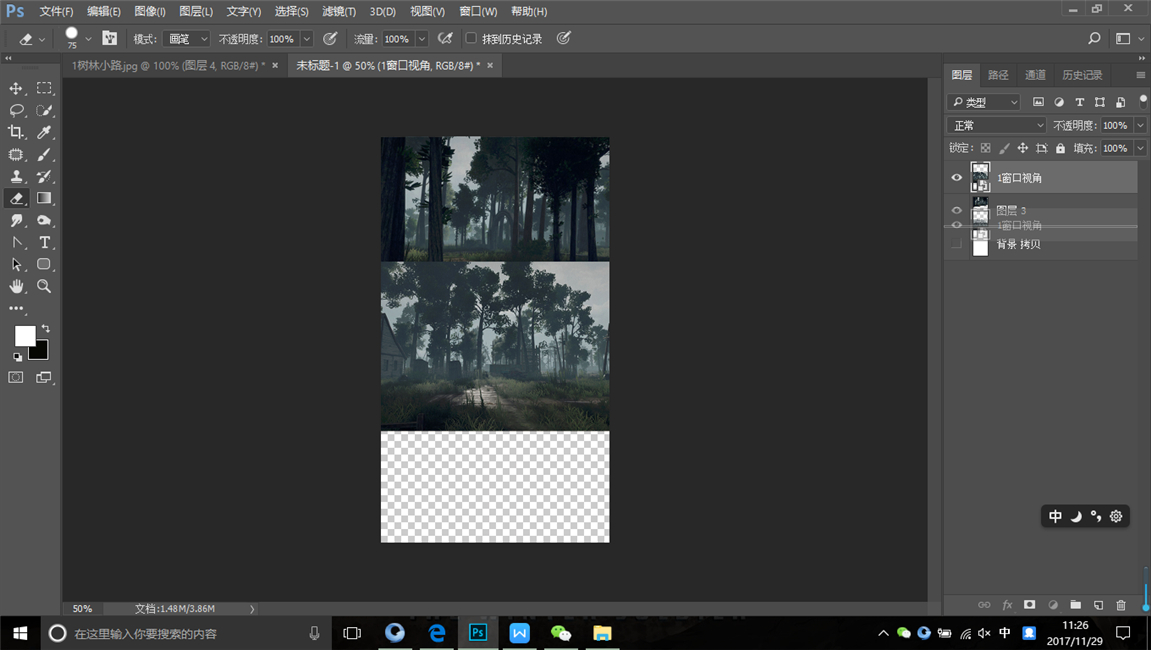
13.调整之后大概是这个样子

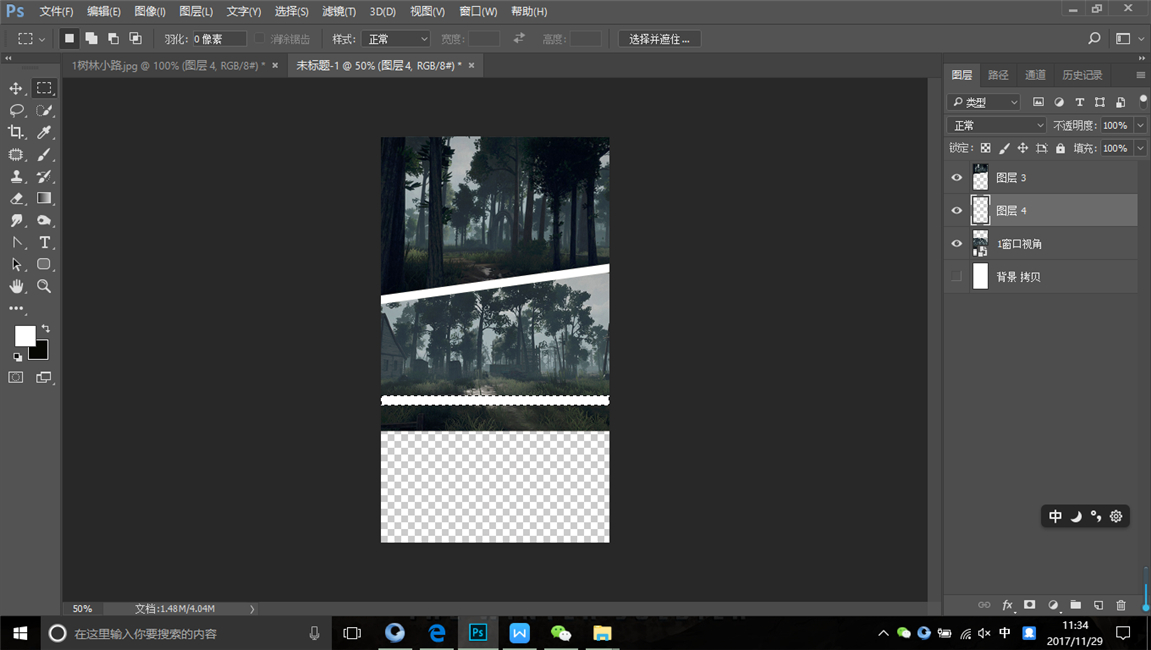
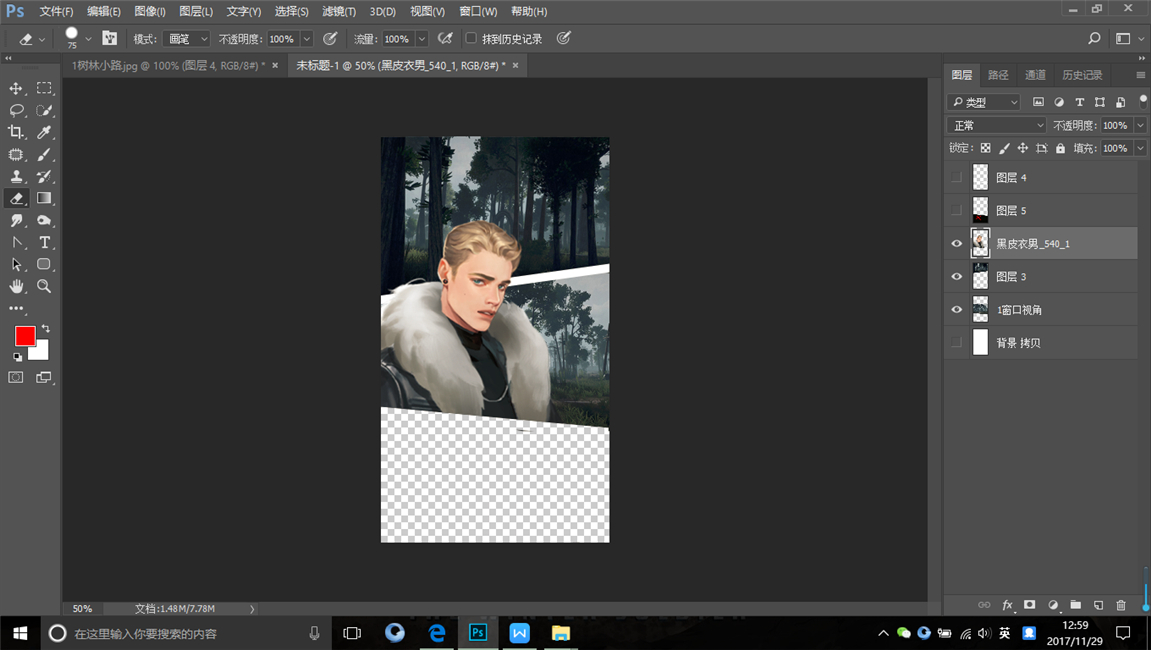
14.同样,继续ctrl+j新建一个图层,画一个框,按住Alt+Delete填充成白色。

15.继续鼠标选择第二次添加进入的背景图“1窗口视角”图层,点击左侧工具栏的“橡皮”进行修改。

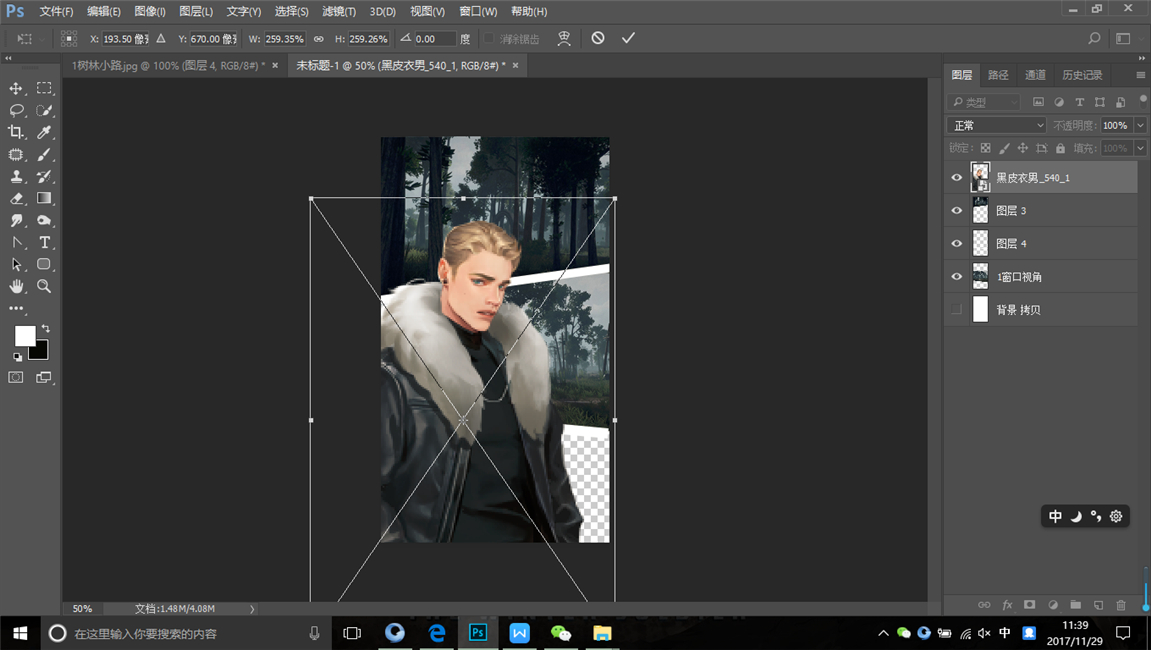
16.之后,我们放入角色的立绘,方法与之前一样,从“桌面”拖拽就可以,但放置的位置要十分注意。如果决定二次调整,同样使用Ctrl+T再次调整其位置及大小。

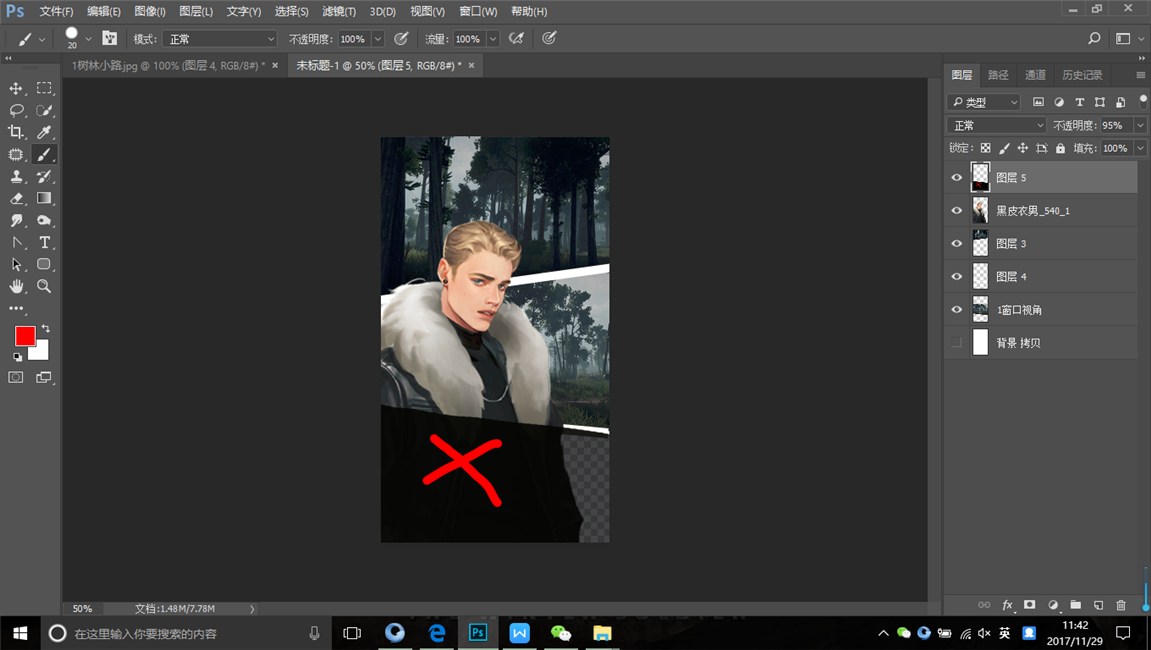
17.插入了立绘之后,我并不需要黑色的部分,应该如何消除呢?如果只是用橡皮去修改的话,出现毛边(边缘不整齐)怎么办?

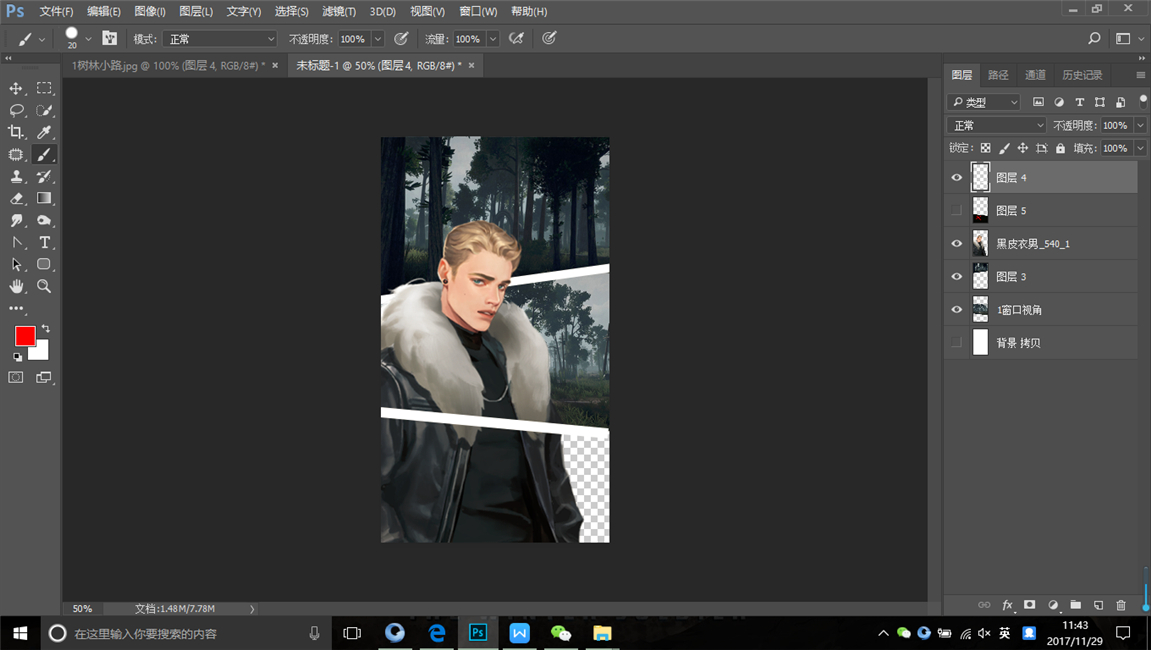
18.最简单的方法,就是将“图层4(漫画边框)”的图层拖拽至最上面,让他压住立绘。其实有两种方法可以达到这种剪裁效果。比较简单但是略糙的方法我用后面两张图讲解,稍难但是精细的方法我将在再后面两张图讲解。

18-1-1.【简单粗暴法】选中‘人物立绘图层’使用橡皮直接擦,可以达到上图的效果。

18-1-2.但是浅化白色漫画边就会发现掩盖住的部分较糙,有利有弊,适合新手使用。

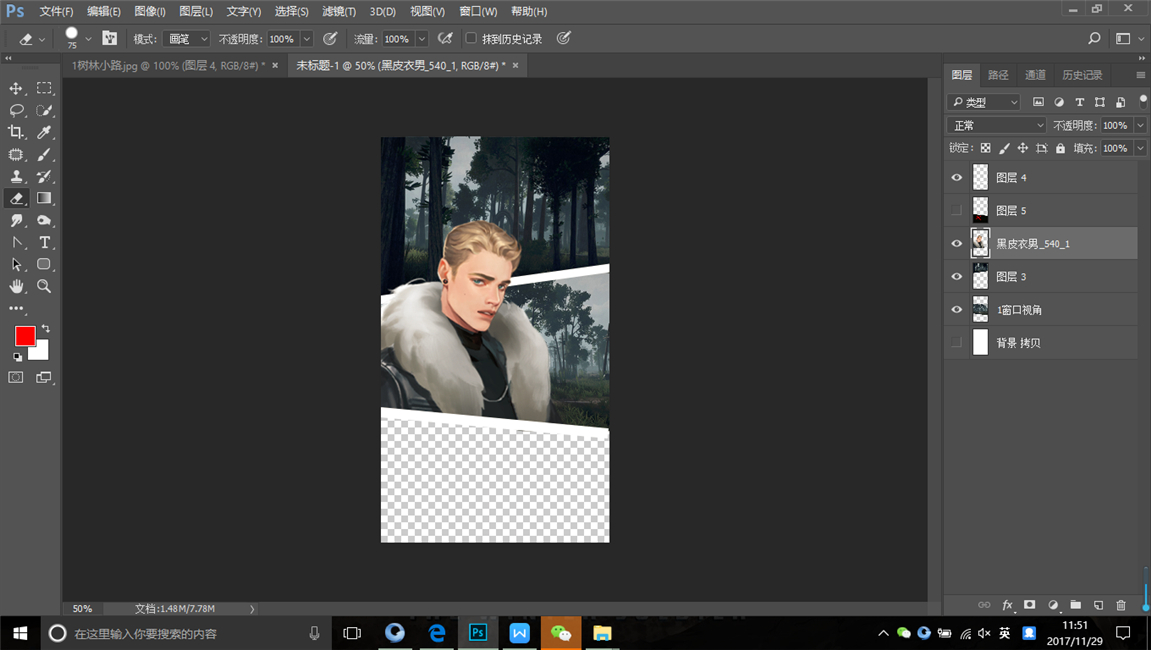
18-2-1.【精细略难方法】首先,ctrl+鼠标双击图层4。

18-2-2.将鼠标点击人物立绘图层,按Delete,删除立绘图层中白边的区域。成了上图的效果(并不是删掉白边)。

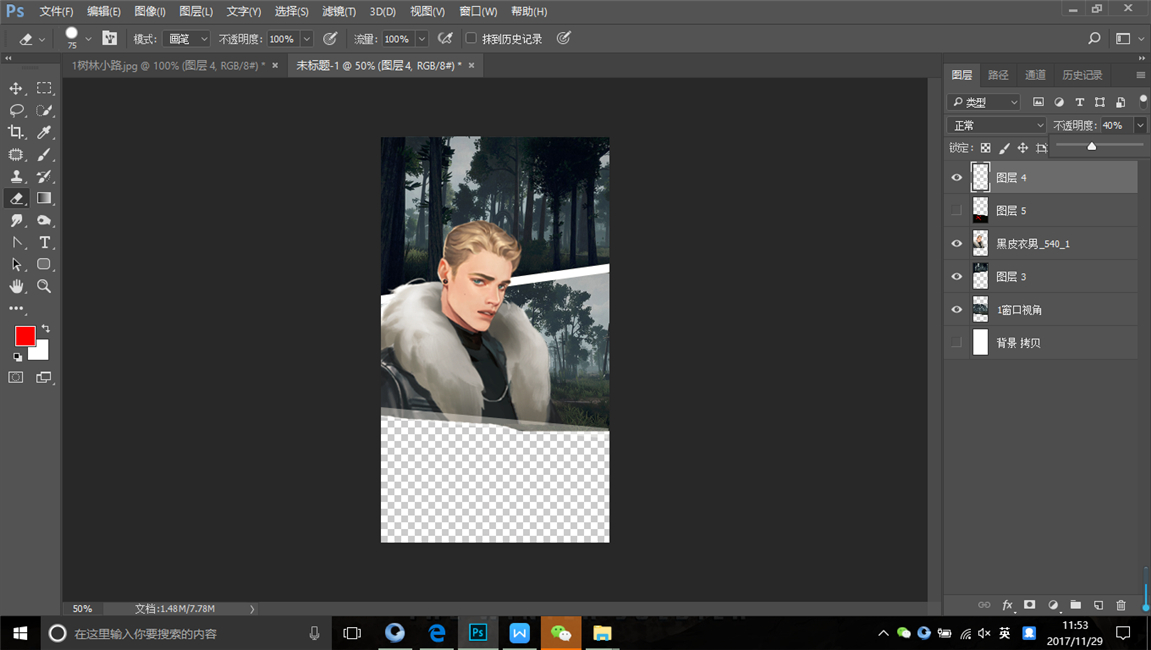
18-2-3.然后再用“橡皮”直接擦掉多余的地方就可以了。

19.隐藏掉第一个分镜就做好了第二个分镜。

20.同样将第二个分镜里所有的图层选中,“ctrl+e”合并成一个。

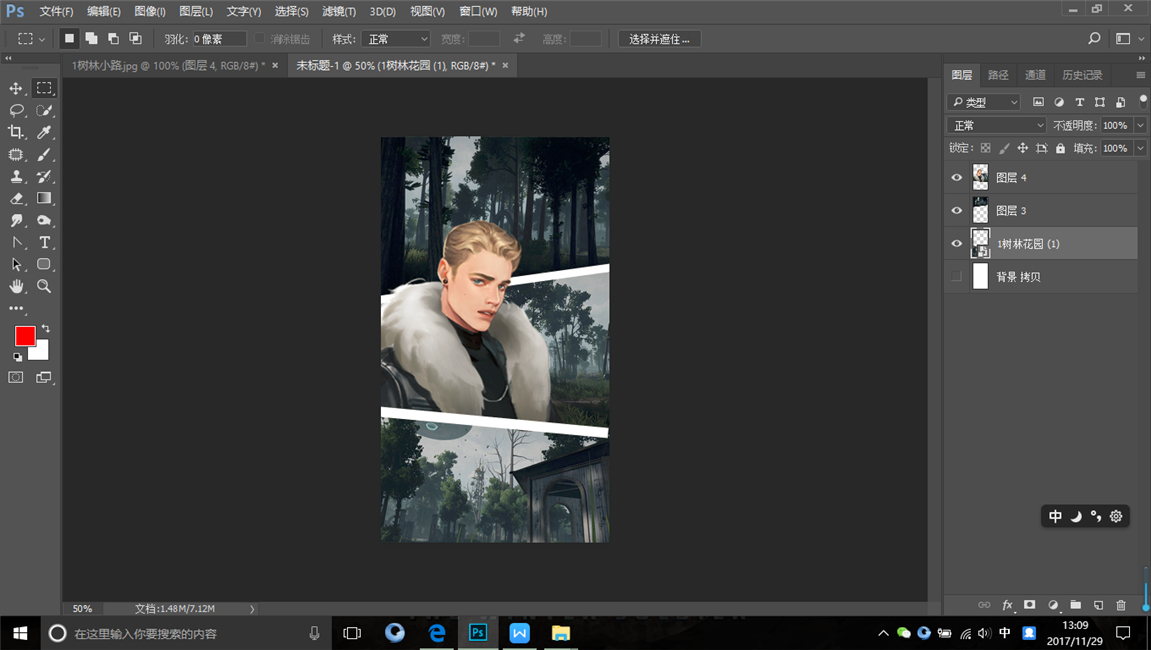
21.最后再拖入一张图片,放在画布的最下方,用刚才讲解的方法进行切割。

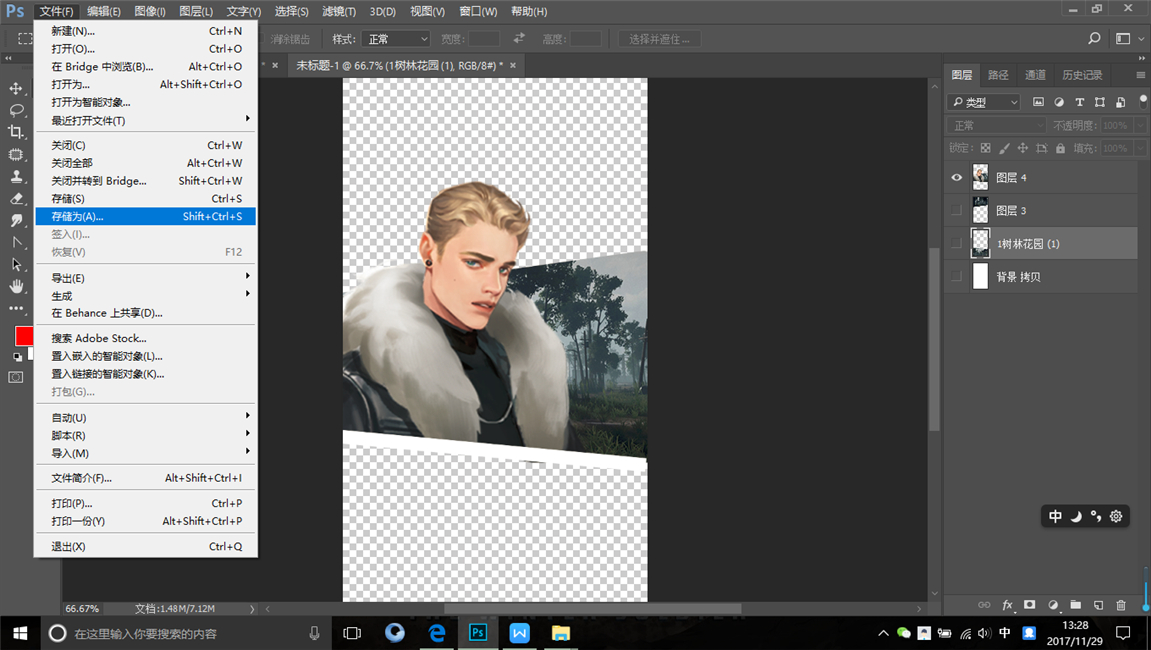
22.保存也很重要,我们保存的方法以每一个分镜来划分,比如刚才做的这些,一共有三个分镜,那我们就保存三次。首先以第二个举例,隐藏掉其他图层,然后ctrl+s直接保存。

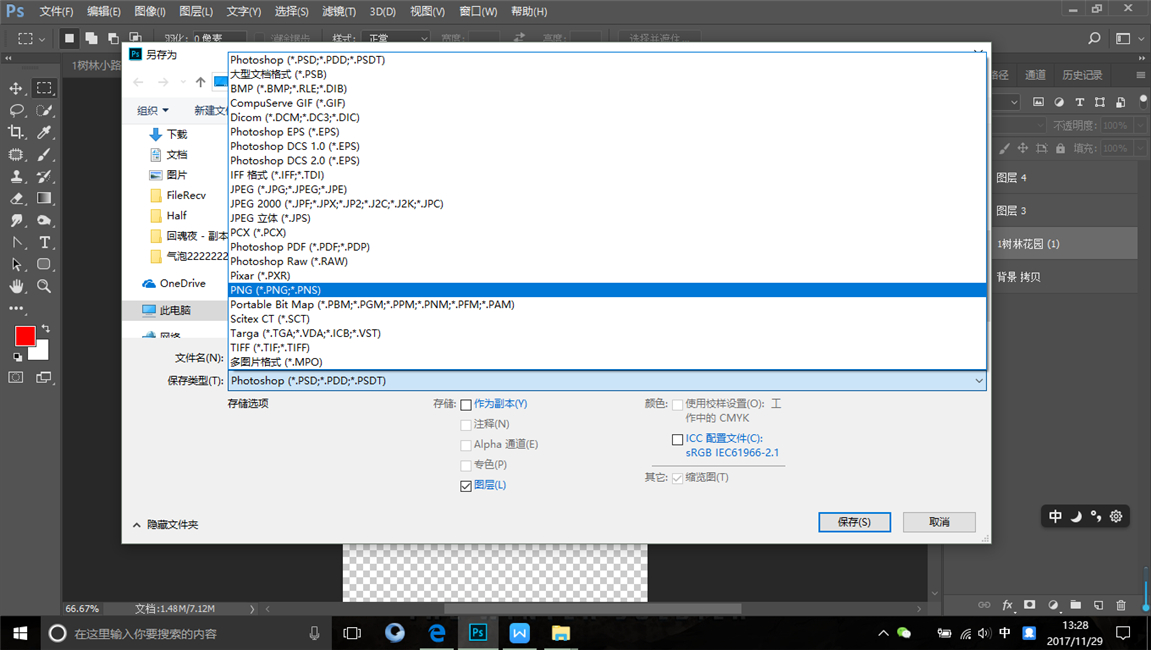
23.切记!保存的时候一定要储存在png格式而不是jpg格式,不然背景就会被白色背景填充!
保存格式及放置

其实分镜的表现手法并没那么那么难。首先第一步,将裁切好的分镜保存成“png”模式,存入工程文件的“half”中,每个人想表现的方式不一样。
如果希望表达气泡与背景共同展现,请参考“漫画2”的保存模式,
如果希望作品更加生动,可以参考“漫画4”与“漫画4-2”的表现方式,将背景与气泡拆开,分两次移动达成“漫画2”的效果。
分镜在作品中的单体移动

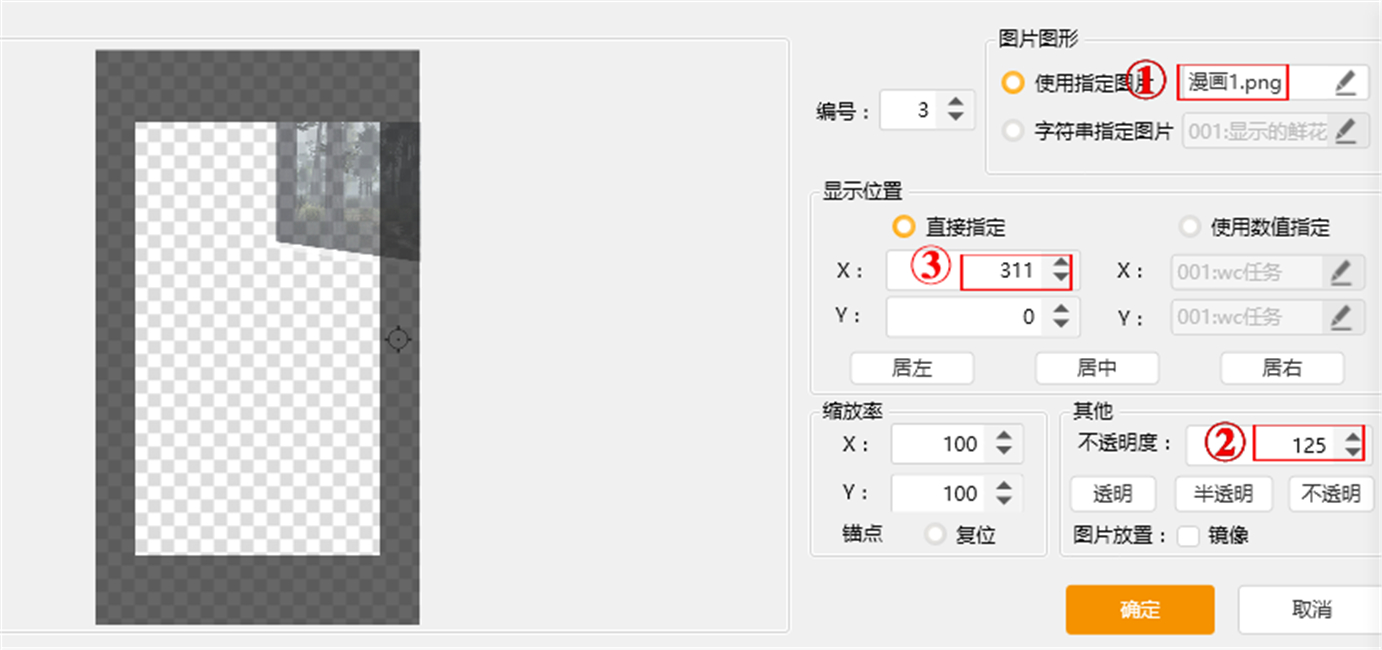
①首先先从指定图片中找到想放置的图片,这里用“漫画1”代替,后缀的“png”是图片的保存格式,不能用jpg保存。
②将分镜设置为“半透明”。
③将x的坐标调整到认为合适的位置,图中设定311可变动。建议不设定准确的数值,用鼠标拖拽图片至适当的位置后,根据细微偏差微调x,y的数值。

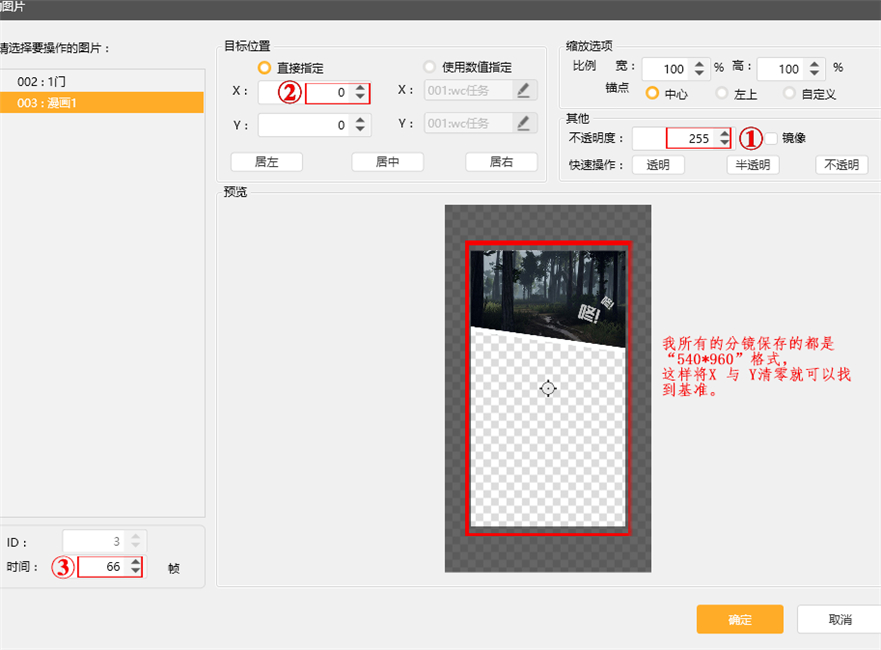
同样再将①设置为不透明,将②的坐标校准到0,最后将时间的帧数设置为自己想调整的就可以了。
但在开头的分镜的话,建议将时间设置在100帧以内,否则进入主线剧情就会有些拖拉。
除此之外,我个人喜欢将分镜保存成“540*960”格式,在后期调整时直接将坐标校准成
0,0就可以了,不会在拼接时出现偏差。

记得在工程的最后,加一个等待的数值,每次做完分镜的“移动图片”的帧数设定之后,最好要做一个等待数值。等待的帧数=时间的帧数,66为参考。

上图①与②是“立绘”。 而③不同,③是背景图层。
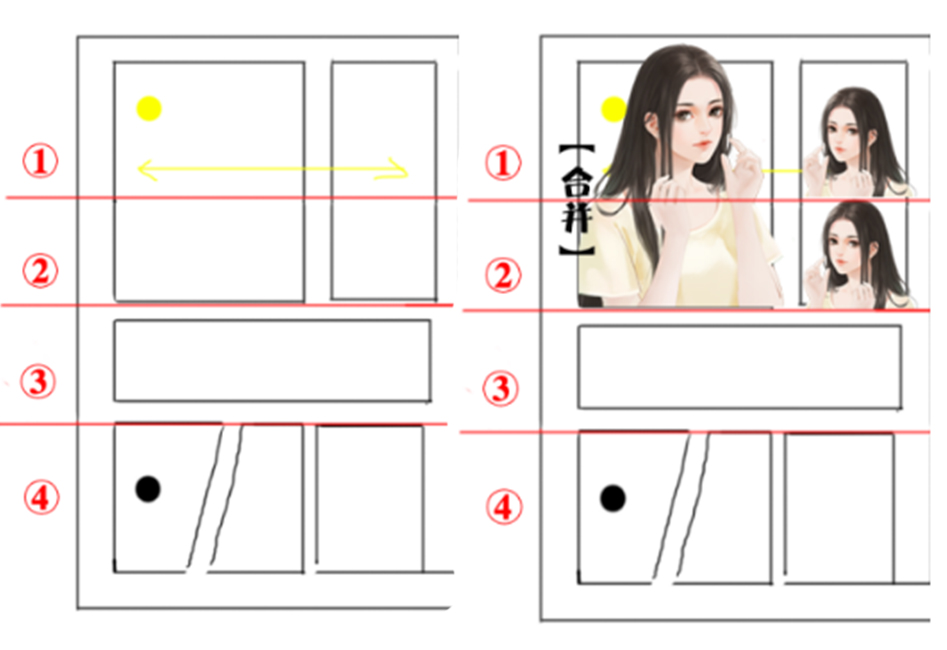
左图与右图中,①②并没有移动,只是移动了背景图③,并调节了透明度至“不透明”,是一个交代场景的方法,让玩家以第一视角进入作品中。

上面的左图与右图中,背景图③并有移动,而是同时移动了①和②。为了引出封面,将故事前的分镜与作品题目D相结合,将整个故事流程化。
分镜的单体移动的举例

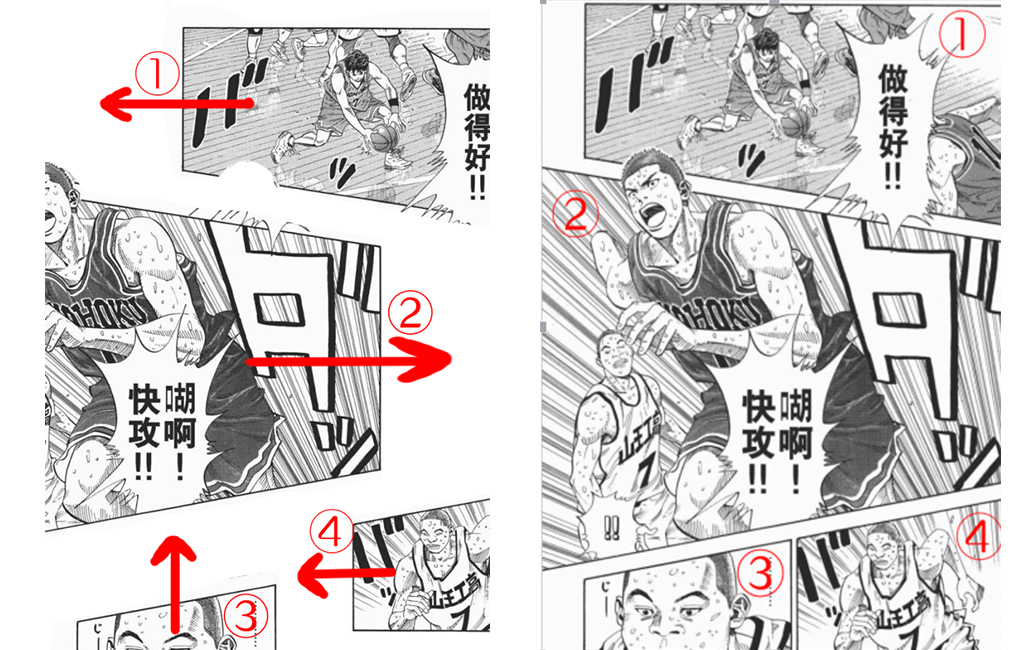
分镜移动的前提是不遮盖其他分镜,尤其在斜切分镜里,最容易相互重叠。
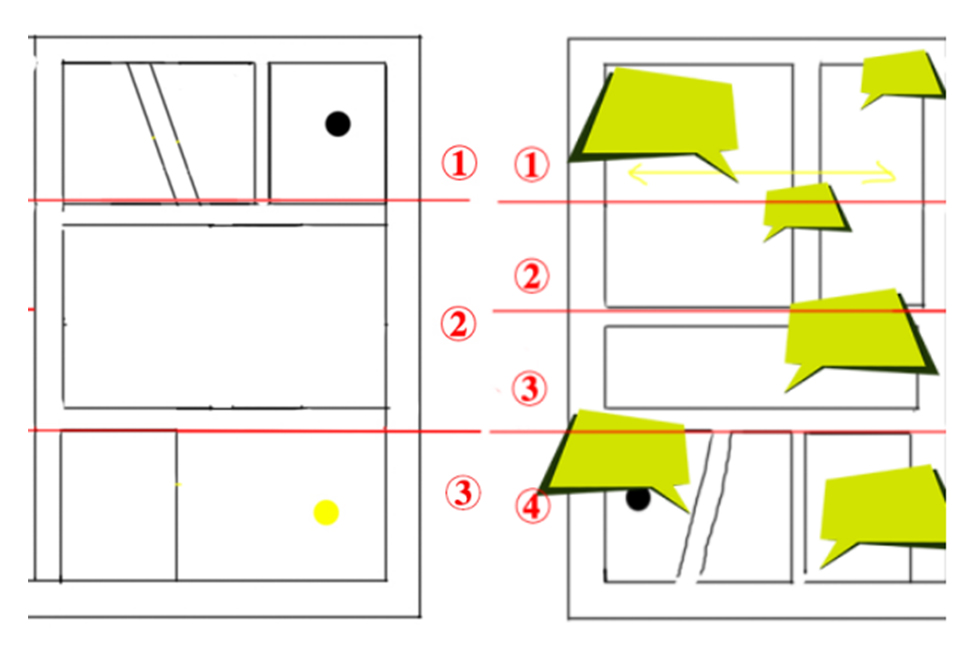
首先需要知道要先交代哪一个分镜,在这里①是先交代的分镜,所以我们先移动①。
如图①可以向左移动,移动之后,紧接着②也向右侧移动,两个分镜移动时不会相互重叠,然后继续向左移动④,最后向上移动③。
漫画中的顺序是从右侧开始蛇形阅读,但是分镜不需要遵循这点,所以在③与④的移动上没
有前后上的限制。

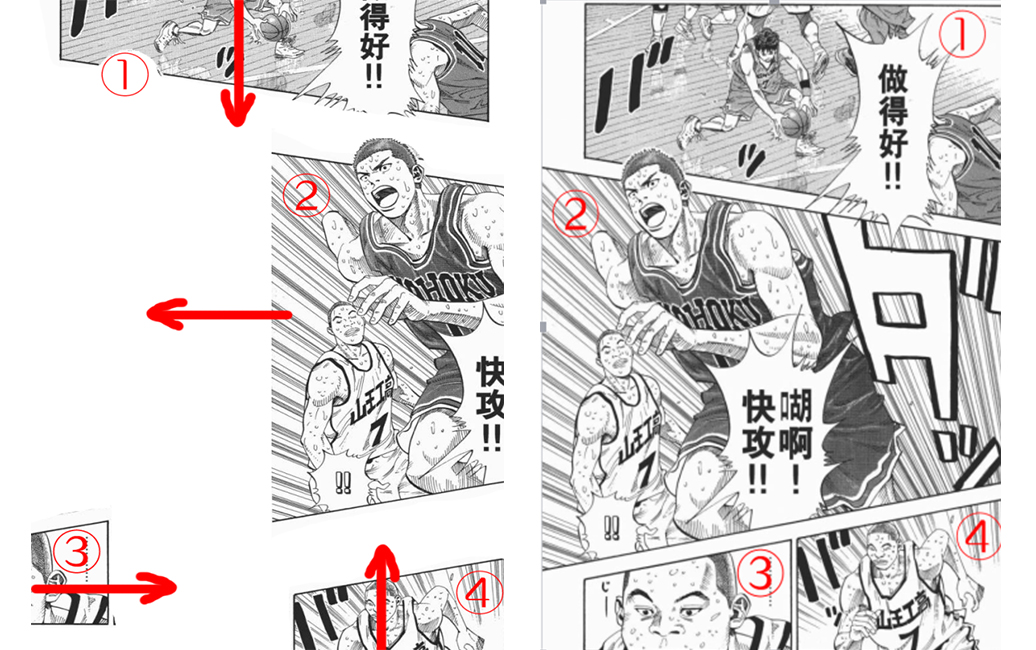
依旧是同一个例子,我们用不同的方法去移动。
首先可以同时移动①和②,将①向下移动,将②向左移,交代主线以及快速将玩家带入剧情,此时需要将帧数设定的时间较长,给玩家理解的时间(大概在200左右)。
然后向上移动④之后,再次向右移动③交代细节,同样也需要设置帧数并且与等待时间相等,一般来说非主线人物,或者不重要但却不可缺少的分镜的帧数大概在100帧左右,如果有气泡(文字)的话大概可以在200帧左右。

这次我们尝试将③和④同时移动。
首先,②调整至半透明,放在图层中,向右侧移动①的同时将②的透明度调整至“255”不透明,然后设置等待时长(大概200左右)这样做锁定了玩家的视线,然后向左侧同时移动③和④。在工程中先将两个图层的移动效果做好,添加好帧数之后,在设置时间相同的等待就可以了
或者另外一个简单粗暴的方法,就是重新置入ps将③和④选取,然后用快捷键“ctrl+e”合并成一个图层。
五、分镜的“构图解析”与“人物气泡”的排版

回魂夜开头的动画,稍加了漫画分镜原理,图片的好处就是用最少的语句,去给玩家更多的信息与线索。以最快的速度抓住玩家的眼球,减少玩家流失量。如何构造出好的排版呢?
就在于整个分镜的排版,与人物气泡的构图。
构图方法解析

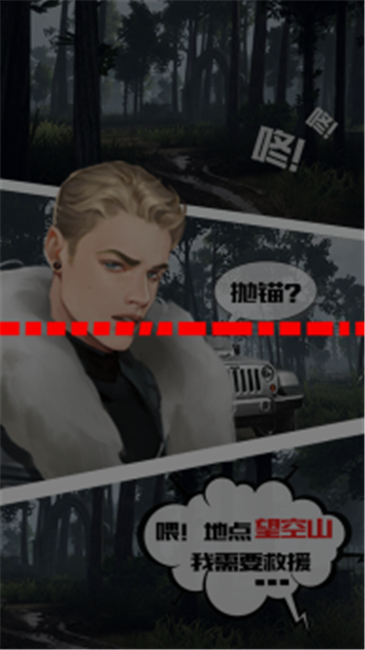
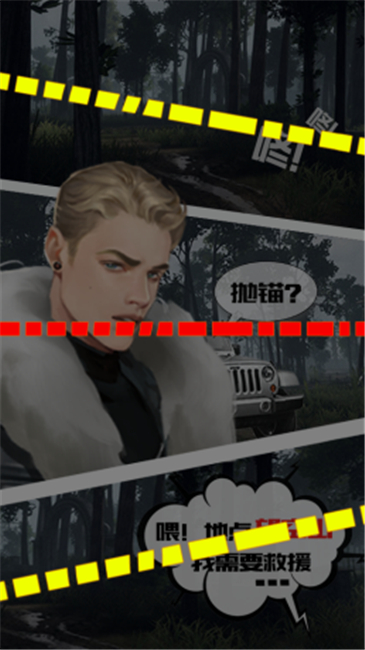
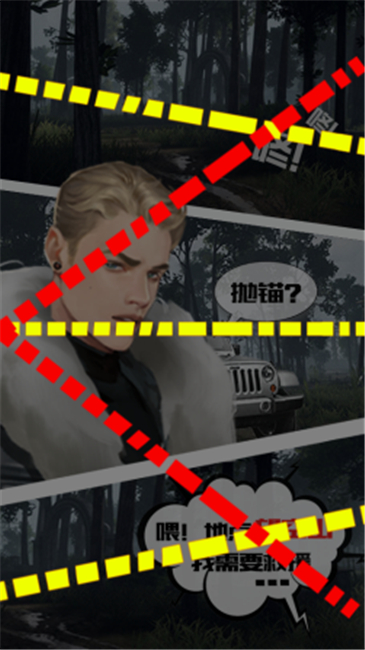
首先从分镜的构图来说,整个画面的布局用了轴对称的方法。以图中“红线”为轴,将整个画框进行了划分。

“黄色虚线”标识的是整个画格的走向,
整个构图形成了“>”的走势。
这是最简单的“540*960”分镜切割方法。

整幅构图左右平衡却不是轴对称。造成太极一样的阴阳调和对称。

左侧分镜采用的是相互平行的分割手法。
虽然分镜与分镜之间相互平衡,但却不是与画框90°的垂直平行,
是个简单的平行切割方法,但减少了笨重感。推荐刚初学者使用。
构图解析举例

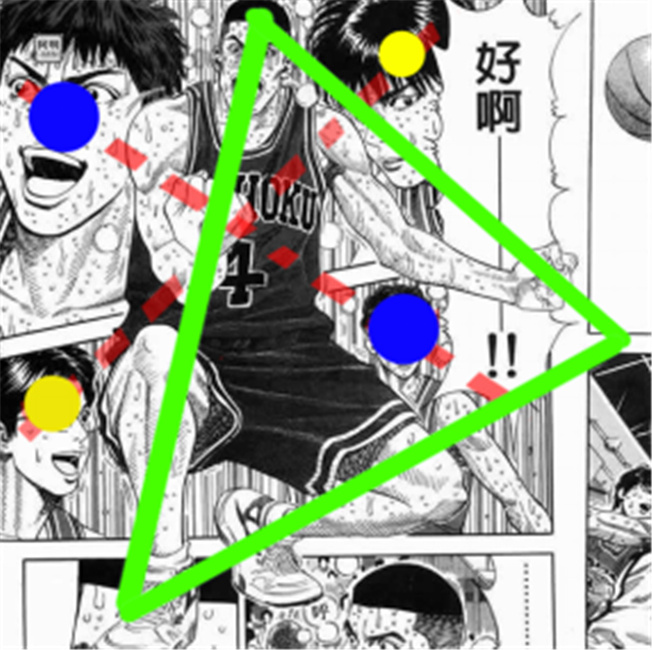
依旧是一个非常经典的漫画《灌篮高手》,“黄色圆圈”标注的是人物所在的位置,因为远近的关系,虽然所处同一平面,但两人却仍有近大远小之分,给人视觉上造成了左倾的假象,
与其漫画分镜边缘相互吻合平行。

利用了刚才讲述的类似太极的协调对称方法,但如果去掉中间的“赤木刚宪”4号人物,以及右侧的气泡,整幅画面的重心又将左倾,就会失去了平衡感 。

图中这个人物整体给人呈现的感觉就是三角构图的大致区域(绿色),很明显就是在给除气泡之外的画面增加右倾重感。从而达到观看者视觉上左右平衡的效果。
所以,我们在作品中除了凸显场景之外,人物立绘适当的添加,也是一个去平衡整个画面的好方法。

这是一个非常简单粗暴的分割手法,是一个中心对称的构图模板,依旧采用了太极的协调对称方法,在中间的横格表达情景,周围分格介绍配角,是一种比较简洁明了的群体介绍手法。
除介绍之外,还可以用在发生某一件事时周围人的反应以及情绪刻画。

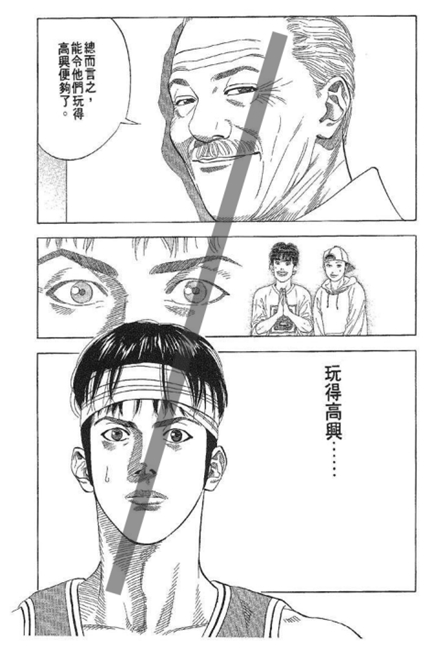
分镜的另一种非常常见的表达手法,就是在一个画框里出现不同时间段的画格,
例子中间的横格就很清楚地告诉读者那是在主角记忆里的故事。相比来说用枯燥的文字去给玩家阐述过去,更有吸引力。
但是这种表达方式对背景图有很高的要求,尽量选择颜色单一视觉效果上冲击较若的类型,如果说冷色系配合闪电特效,或者从上到下的暗色渐变。
人物以及气泡在分镜里的布局方法

左图中【红线】的标识是“人物”“气泡”的布局走向,拼接上画格的走向就会出现右图的布局示意图。
很明显,画格走向是“>”【黄线】而人物与气泡的布局则是呈“<”号【红线】
这样就能加强整个画面的重感,并且解决画面左倾,或者右倾的问题。

这个分镜中人物和气泡的分布成对角形式【黄点】,造成太极一样的阴阳调和对称,虽然简单,却仍有高低之分。
例如:左图下方的人物与气泡【红线表示】,人物与气泡的放置看似大致与整个画格平行。但其实图中人物与气泡其实无法真正的达到“平行”,而是用一种高低感,给玩家视觉平行的假象。
布局方法举例

气泡不单单能叙述整个故事的剧情,还可以放在后期调整整个画面的结构,减少制作时所出现的画面左右倾斜的情况。
图中气泡的分布控制在整个“四等分”画格的二分之一处出现,配合辅助的线条,加强了视觉上的冲击。
除此之外,其他气泡布局的也均为对角分布,比如①区域右侧与④区域左侧的小气泡。

相对于气泡来说还有一种常见的文字会出现,比如流川枫扣篮的这个拟声词。很明显这个拟声词同样做过处理,但究竟是怎么处理的呢?
首先我们要找到一个透视点,在这里我们定位A点,将拟声词的边缘向A点做链接,再选择图层里的拟声词ctrl+t,右键选择‘变形’,根据边缘修整一下就可以了。
通常来说只有拟声词才会改变字体的排版,比如说“咚”或者“咔擦”之类的,而樱木花道所说的“呀——”不属于拟声词,则不需要改变。
其次,如果想突出说话者情绪的变化,可选择棱角分明的气泡来表达。
气泡还有一种表达是可以给人视觉上的远近感。
用气泡的大小来表示说话者的远近,让气泡给人的视角与画面的视角相符不违和。
相比来说左侧气泡在斜切画格里占得比重比右侧气泡大很多,不只是因为所表达的字数多,而是一种说话者空间上远近关系的排列,
想要让作品更加生动不违和,还是要处理好这些微妙的细节。
六、漫画分镜的手法在作品中的用途

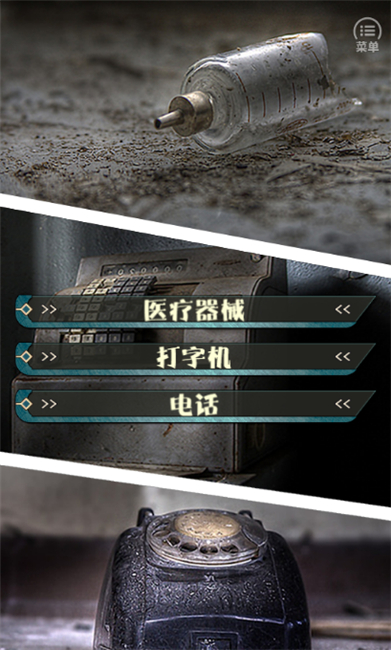
首先分镜可以用在探索模式中做一些线索的提示
例如回魂夜中的线索探索,能更好的给玩家趣味感,而不只是枯燥的文字,就算不看文字提示,玩家也清楚作品想表达的东西。
但要注意各个配图之间的和谐感,尽量使用同一色系和画风的图片。

作品中,故事的转折点是玩家最关注的地方,好的作品一定在转折点上与其他作品不同,他们有最特别的表达方式,而分镜便是文字作品中表达不同的方式,是将剧情推上高点的助攻。在转折点用分镜漫画表达,比文字更要引起玩家的关注度,也就能抓住玩家眼球。

用开头分镜可以快速吸引玩家。
相比于op和单纯的文字叙述中来说,漫画分镜的更加省时省力,
能更少的减少玩家的流失,让玩家更快的进入主题。

漫画分镜还可以用于表达同一瞬间不同人物的情感变化。
分镜可以在同一平面内表达三个或者三个以上人物瞬间的情感传达。 这一点单纯靠文字无法完成的。这种方法虽然能更好地传达消息给玩家,却也有着弊端。
就是对画格的布局非常有要求,一般主线剧情应该占有整个画格的百分之60,然后依次分割其他小格。

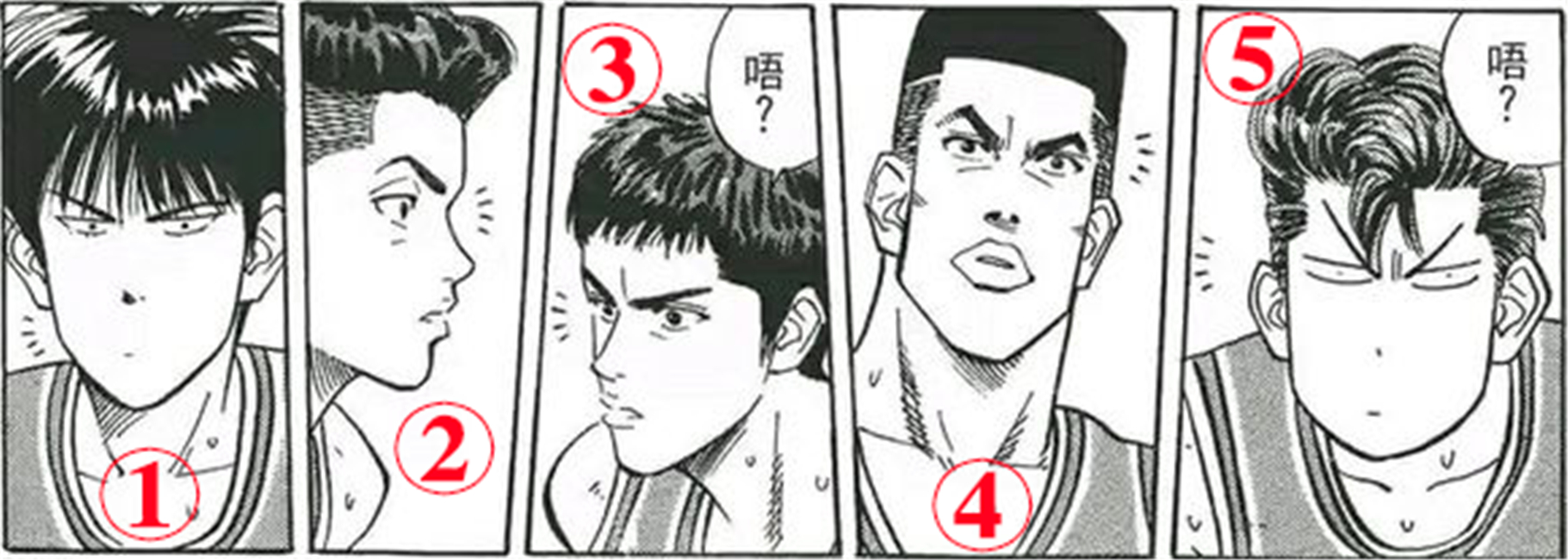
分镜还可以用于开篇点题介绍出所有主角的作品。
比如乐队演出的人物出场,或者听到某条改变故事发展时主角的反应。
同样是出现分镜,如果单纯的按照顺序来出现会让整个画面失去平衡,导致画面左倾,所以正确的出现方法应该是——①——⑤——③——④——②
首先①是必然出现,出现时会导致画面给人的视感左倾,就需要用⑤给玩家视觉上找回平衡。
也就是所谓的对称感。只看①和⑤的话,整个画面虽然和谐了很多却也有微微右倾视觉感。所以这时出现③,作用是给整个画面加强重感,维持整个画面的平衡,然后依次放出④和⑤,
在这里④⑤并没有固定的先后感,可根据剧情需要动调整顺序。


